
Da qualche tempo stiamo analizzando l’uso dei fogli di stile CSS per la formattazione del testo nei documenti HTML. In questa guida analizzeremo l’uso della proprietà letter-spacing per gestire la spaziatura dei caratteri, vale a dire la distanza tra due lettere successive non separate da spazi.
L’uso di letter-spacing nel CSS
La modifica della spaziatura predefinita tra le lettere risponde spesso ad esigenze di impaginazione o di impatto grafico. In altre circostanze può essere utile definire una spaziatura specifica per migliorare il riempimento degli spazi nella pagina HTML. Come detto questo aspetto del testo è gestito tramite la proprietà letter-spacing; consideriamo il seguente elemento di codice CSS:
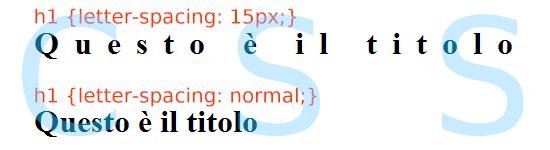
h1 {letter-spacing: 15px;}
In questa forma la proprietà letter-spacing indica al browser che i titoli H1 andranno rappresentato con uno spazio tra i caratteri pari a 15 pixel. Oltre ai pixel (px) letter-spacing accetta le principali altre unità di misura usate nei fogli di stile inclusi cm, mm, in, em ed ex. Al solito px, em ed ex sono preferibili per i documenti da visualizzare a video mentre cm, mm, e in (pollici) sono preferibili nei documenti destinati alla stampa. In questo senso se volessimo fissare una spaziatura in stampa di 12 mm tra i caratteri utilizzeremmo una istruzione di questo tipo:
p {letter-spacing: 12mm;}
E’ interessante osservare che letter-spacing accetta anche valori negativi anche se l’effetto grafico di queste impostazioni può compromettere la leggibilità del testo
Il valore predefinito di letter-spacing
Quando non si è interessati a definire una spaziatura fissa tra i caratteri la proprietà letter-spacing può essere omessa. In alcuni casi si può forzare l’uso della spaziatura predefinita assegnando il valore ‘normal’ come nel seguente esempio:
h2 {letter-spacing: normal;}
