
Nel mondo del web design per lightbox si intende una particolare forma di presentazione delle immagini all’interno di un sito web o di un blog. La forma più tipica di lightbox prevede che cliccando su una immagine questa venga portata in primo piano rispetto al resto della pagina e dalla medesima interfaccia si possano eventualmente scorrere le altre immagine presenti.
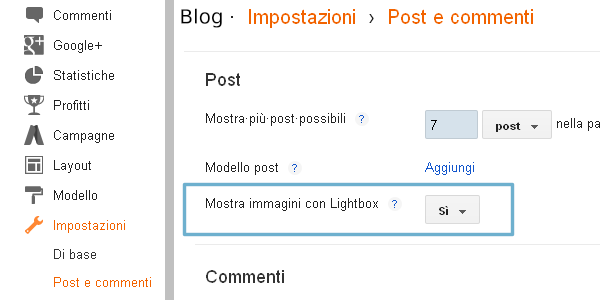
L’effetto lightbox è nativamente supportato da Blogger, la piattaforma per la creazione di Blog che fa capo a Google. Questa caratteristica può essere abilitata o disabilitata a seconda delle proprie preferenze intervenendo sulle impostazioni del blog. Vediamo quindi come procedere. Dalla Bacheca del blog utilizziamo il menù di navigazione collocato sul bordo sinistro della pagina per andare in “Impostazioni” e poi in “Post e commenti”. In questa pagina sono disponibile varie opzioni di configurazione di Blogger ma per i nostri scopi è sufficiente concentrarci sulla sezione “Post” (v. immagine).
Alla funzione lightbox è associata la voce “Mostra immagini con Lightbox”. Impostando su “Si” questo parametro le immagini incluse nei nostri post su Blogger saranno presentate con la modalità lightbox. Per rendere operativa questa configurazione clicchiamo sul pulsante “Salva impostazioni” in cima alla pagina. Possiamo subito verificare gli effetti di questa scelta visitando il blog e cliccando su una immagine all’interno di un post.
Ovviamente se volessimo disattivare la lightbox non dovremo far altro tornare nella pagina di configurazione di Blogger e porre su “No” il parametro “Mostra immagini con Lightbox”. Questa configurazione sarà peraltro necessaria se volessimo utilizzare un codice Javascript personalizzato per l’effetto lightbox da inserire nel template del blog. Segnaliamo inoltre che la funzione lightbox di Blogger non è disponibile se si attivano le “visualizzazioni dinamiche”.
