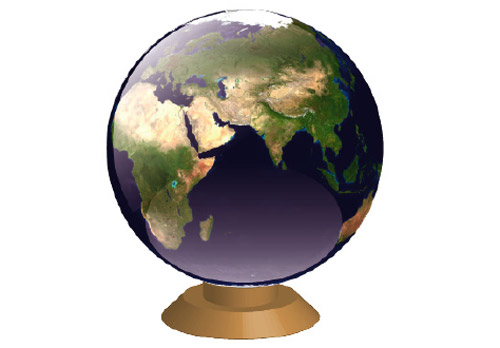
Con questo tutorial per Illustrator impareremo a creare un simpatico mappamondo con un effetto glossy,

In questo caso creeremo un mappamondo ma l’effetto è applicabile a qualsiasi sfera.
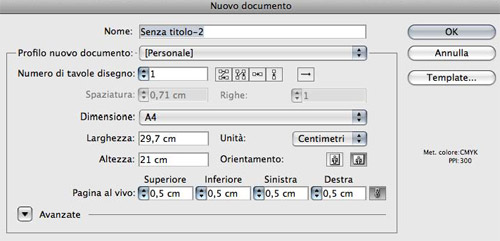
Come prima cosa creiamo un nuovo documento, per comodità io ho scelto un A4 standard, ma potete utilizzare il formato che vi è più congegnale.

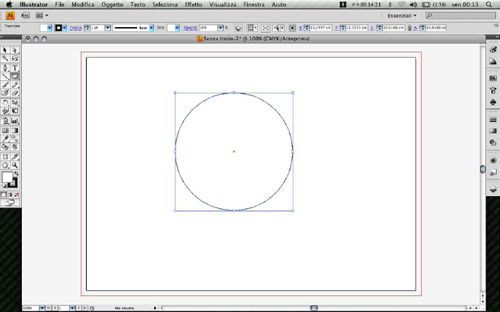
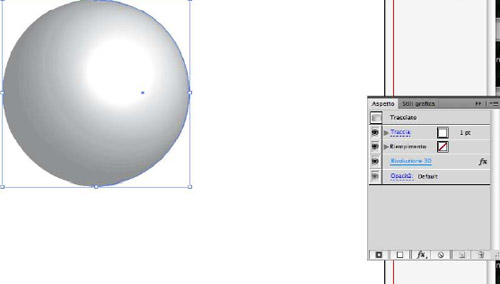
Poi selezioniamo lo strumento Ellisse e con esso creiamo un cerchio delle dimensioni desiderate:

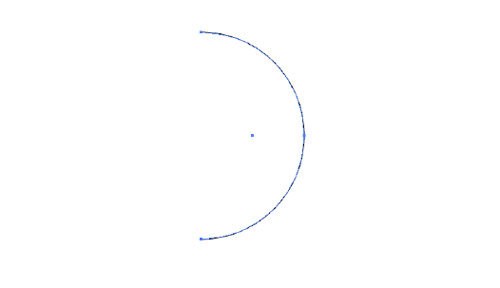
Con la freccina bianca selezioniamo il punto a sinistra del cerchio ed eliminiamolo, molto importante eliminare il punto a sinistra e creare cosi una “pancia” a destra perchè lo strumento Rivoluzione crea la rotazione da destra verso sinistra.

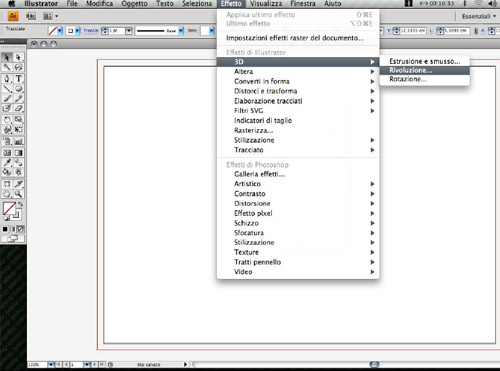
Poi selezioniamo la nostra “mezzaluna” e andiamo su Effetto–> 3D –> Rivoluzione.

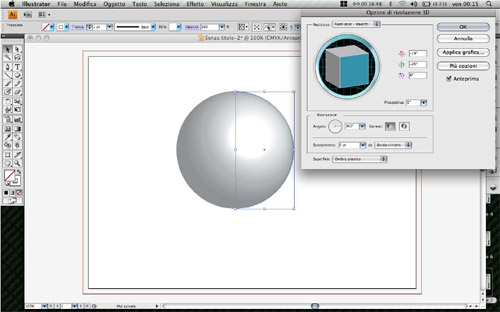
Fatto ciò apparirà questa finestra, manteniamo le impostazioni standard per comodità, altrimenti staremo ore a spiegare questa funzione.

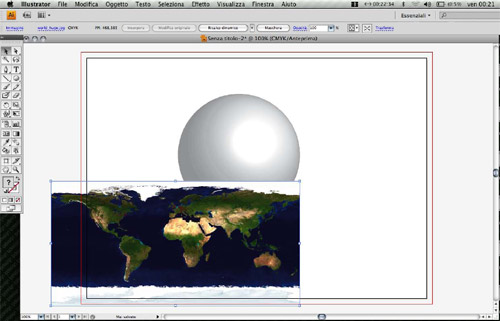
importiamoci nel documento l’immagine della cartina della terra (questa l’ho scaricata gratuitamente dal sito worldmapfinder e ridimensioniamola in modo che sia grande poco più della nostra sfera.

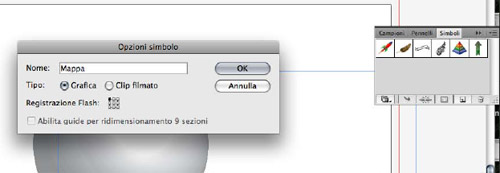
Importiamo poi la nostra mappa all’interno della palette dei simboli, facciamolo come Simbolo Grafico e diamogli un nome, in questo caso ho usato “Mappa” per comodità

Rimoviamo poi la mappa, selezioniamo la sfera, andiamo sulla palette Aspetto e selezioniamo l’effetto 3D

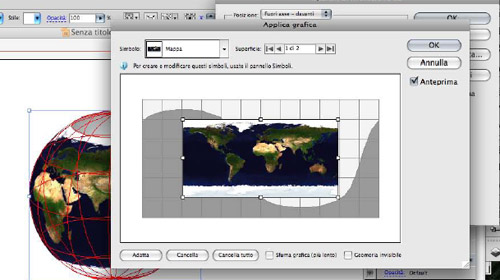
Si aprirà nuovamente la finestre di prima, in questo caso però selezioniamo “Applica Grafica“, nella finestrella con scritto simbolo selezioniamo la mappa, verrà automaticamente importata all’interno dello schema, a questo punto se l’immagine non è perfettamente rettangolare potete aggiustarvela manualmente all’interno dell’area, altrimenti utiliiziamo la voce “adatta” in basso a sinistra nella finestra. In entrambi i casi spuntando la voce “Anteprima” sulla sfera vedrete l’area d’azione della mappa.

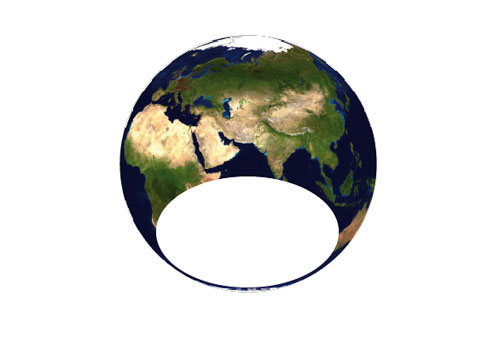
fatto ciò diamo ok ed avremo il nostro emisfero, però all’apparenza risulta un pò piatto… diamogli allora un effetto glossy per rendere il tutto più bello e moderno.
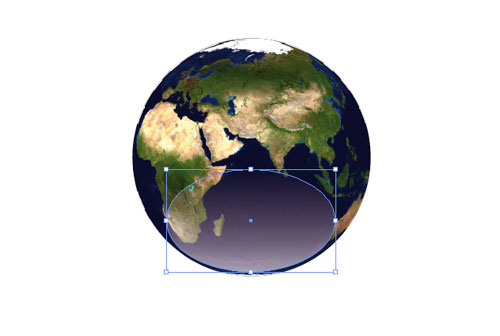
Con lo strumento ellisse creiamo un cerchio grande poco meno della nosta sfera e deformiamola fino ad ottenere una specie di ovale schiacciato sulla base della sfera.

Selezioniamolo e diamogli una sfumatura che va da bianco a trasparente con un’opacità del 75%

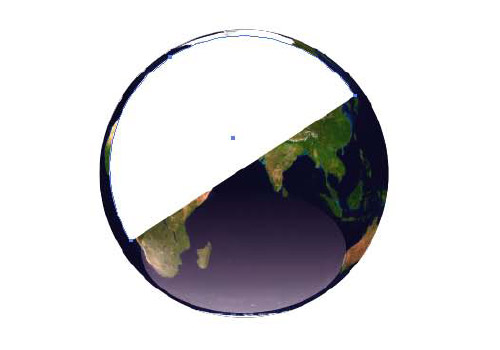
Creiamo nuovamente un cerchio bianco grande poco meno della nostra sfera, cancelliamo un punto in modo da creare una mezza luna e ruotiamolo in modo da posizionarlo come la figura sottostante:

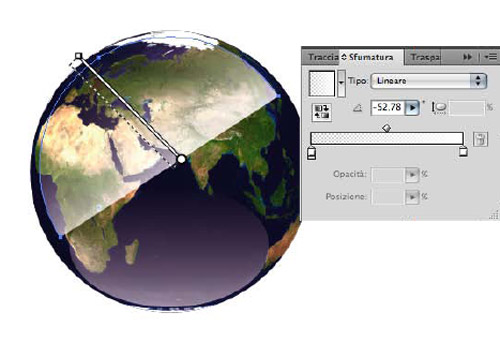
Con lo strumento sfumatura diamo alla mezzaluna una tonalità che parte da bianco ed arriva verso il centro della sfera a trasparente, fatto ciò diamogli una trasparenza al 70% come fatto precedentemente per la base della sfera.

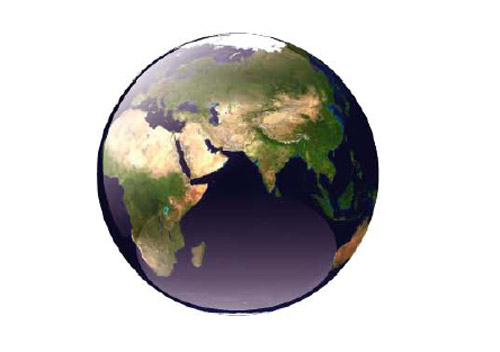
Ecco qua il nostro bel mappamondo con l’effetto glossy…
… però manca ancora qualcosa… un piede d’appoggio, andiamo allora a crearlo..
Creazione del piedistallo

Con lo strumento penna creiamo una sorta di gradino come da figura ed utilizziamo per la traccia un colore a piacimento, io ho usato un marroncino…

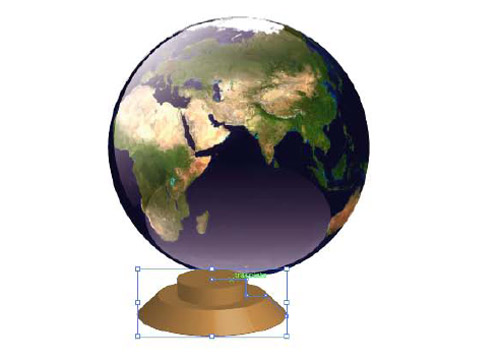
Andiamo su Effetto –> 3D –> Rivoluzione ed usiamo sempre le impostazioni standard, se la forma che viene a crearsi non vi convince più di tanto potete, utilizzando la frecciano bianca, sistemare la figura spostando i punti del tracciato precedentemente creato, io per esempio ho sistemato la lunghezza della base.

Sistemiamo infine il piede d’appoggio appena sotto il mappamondo e disponiamolo sul fondo..
Ecco qua il nostro mappamondo…