
WordPress deve il suo indiscutibile successo alla completezza delle funzioni ed alla semplicità di installazione. A far apprezzare ai webmaster questo CSM contribuisce però anche l’eccellente interfaccia di amministrazione che permette di gestire tutte le funzioni in pochi click ed offre un elevato livello di personalizzabilità.
I temi per l’area amministrativa di WordPress
Nelle versioni recenti di WordPress sono state introdotte alcune novità per la personalizzazione dell’interfaccia di amministrazione del sito. Per questa guida abbiamo utilizzato la versione standard di WordPress in lingua inglese del ramo 3.8 ma la logica di funzionamento è simile anche in altre versioni.
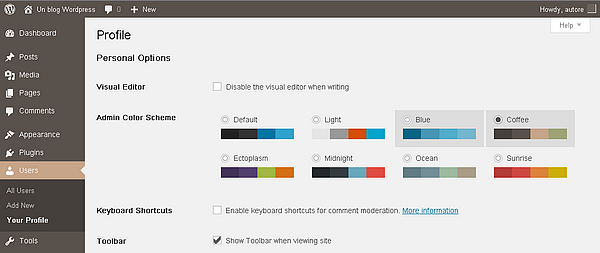
L’impostazione predefinita di WordPress prevede l’uso del nero come colore per la barra d’intestazione e per la sidebar laterale da cui si accede a tutte le sezioni. Possiamo però cambiare questa combinazione di colori partendo dalla Dashboard ed andando quindi in “User > You Profile”. Nella sezione “Admin Color Scheme” è possibile scegliere una diversa combinazione di colore scegliendo ad esempio una tema dalle tinte chiare o uno schema più ricco di colore. Selezionando una delle combinazioni disponibili questa viene applicata istantaneamente al pannello di amministrazione di WordPress.
Le altre opzioni disponibili
Oltre allo schema di colori, la sezione “You Profile” offre alcune altre interessanti opzioni di personalizzazione. La casella “Show Toolbar when viewing site” (mostra la toolbar quando visuallizzo il sito) se spuntata mostra la barra d’intestazione anche quando si visualizza il sito in modo da poter richiamare facilmente le funzioni della Dashboard.
La casella “Disable the visual editor when writing” interviene invece sull’editor dei post. Se spuntata disabilità l’editor visuale (con cui si gestisce la formattazione dei post) e permette di lavorare con il più leggero e spartano editor testuale. La funzione si rivela utile per chi, ad esempio, è abituato a lavorare direttamente in HTML.
