
Chiudiamo con questo post la serie di guide dedicate all’estensione ColorZilla per il browser Firefox. Dopo aver visto come campionare un colore da una pagina web e come ottenere il codice esadecimale di un colore, vedremo ora come analizzare i colori di una pagina con il modello DOM (Document Object Model).
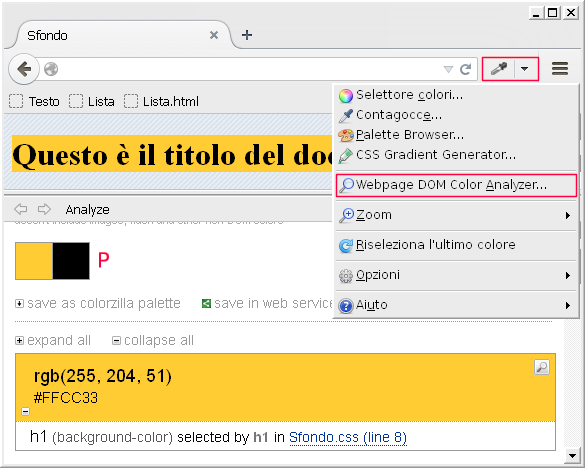
Dopo aver caricato la pagina da analizzare in Firefox, clicchiamo sulla freccia a destra del pulsante di ColorZilla nella barra degli strumenti del browser. Tra le voci disponibili nel menù scegliamo “Webpage DOM Color Analyzer“. In risposta nella parte inferiore della scheda aperta verrà mostrato un nuovo riquadro denominato “DOM Color Analysis Results” che contiene l’analisi dei colori della pagina.
Una palette, indicata con P nell’immagine, riassume i colori definiti nel foglio di stile CSS. Cliccando su “save as colorzilla palette” l’intera matrice dei colori può essere aggiunta a quelle predefinite (Tavolozze) dell’estensione. Scorrendo ancora la pagina si troveranno i dettagli sui singoli colori, i relativi codici e gli elementi del foglio di stile che ne fanno uso.
[Risorse | colorzilla.com, Firefox]
