
In passato abbiamo più volte illustrato le straordinarie potenzialità dei fogli di stile CSS per gestire una pagina HTML. In questa guida vedremo come utilizzare alcune regole CSS per creare un effetto semi-trasparente alle immagini e farle ritornare opache al passaggio del mouse.
css
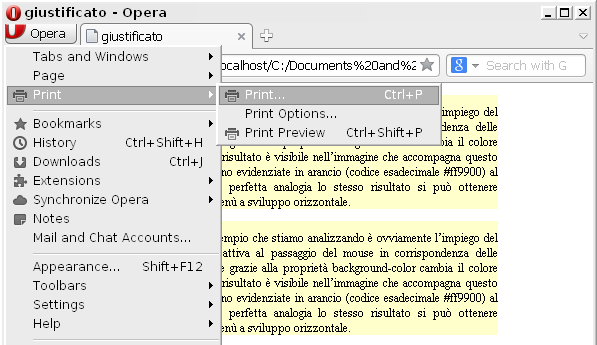
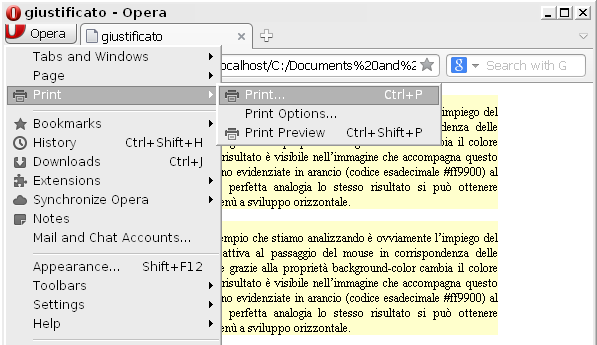
CSS per la stampa, un codice di esempio

In questa quarta ed ultima parte della guida ai fogli di stile per la stampa vedremo come costruire un codice CSS di base che permetta una buona riproduzione di una pagina HTML anche quando se ne decide la stampa su carta.
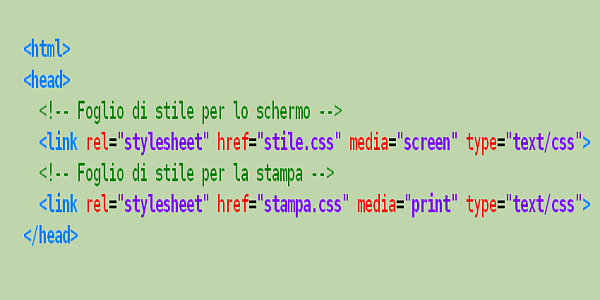
CSS per la stampa in un foglio di stile separato

Nella seconda parte della guida ai fogli di stile per la stampa abbiamo visto come utilizzare la proprietà @media all’interno di un CSS per distinguere le regole di stampa da quelle di visualizzazione a video. In questa terza parte della guida vedremo invece un metodo ancora più flessibile che ricorre ad un foglio di stile esterno.
Fogli di stile CSS per la stampa con @media

Nella prima parte della guida ai fogli di stile dedicati alla stampa abbiamo visto come in molti casi possa essere opportuno prevedere istruzioni CSS espressamente riferite alla stampa di una pagina web. Abbiamo anche detto che questo risultato può essere ottenuto utilizzando la proprietà @media in un CSS unico o attraverso un foglio di stile separato. In questa seconda guida vedremo in dettaglio il primo metodo.
CSS, un foglio di stile per la stampa (parte 1)

La maggior parte dei fogli di stile CSS utilizzati nei siti web sono progettati per offrire un risultato ottimale nella visualizzazione tramite il browser. Una conseguenza poco desiderabile di questa situazione emerge quando si prova a stampare una pagina web: l’impaginazione spesso salta, alcuni riquadri vengono tagliati, colori e sfondi non vengono conservati correttamente.
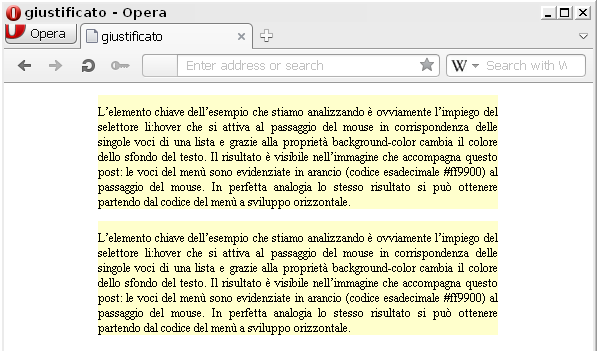
CSS, testo giustificato con i fogli di stile

In un documento HTML a volte si è interessati a ricreare una impaginazione che richiami un libro o un articolo di giornale. In questi casi è spesso necessario giustificare i paragrafi di testo in modo da allinearne i margini a destra ed a sinistra. Questo risultato può essere facilmente ottenuto attraverso i fogli di stile CSS.
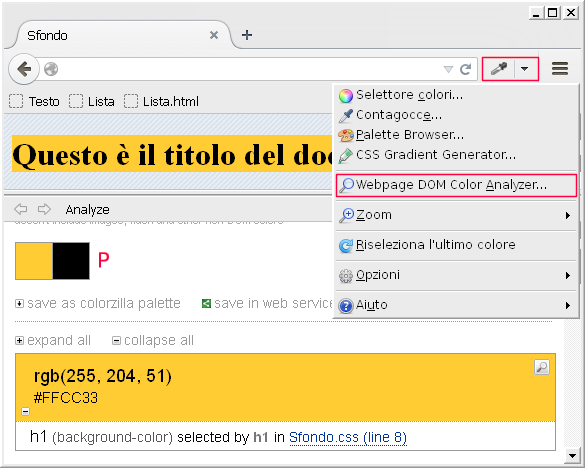
ColorZilla, analizzare i colori di un pagina web (DOM)

Chiudiamo con questo post la serie di guide dedicate all’estensione ColorZilla per il browser Firefox. Dopo aver visto come campionare un colore da una pagina web e come ottenere il codice esadecimale di un colore, vedremo ora come analizzare i colori di una pagina con il modello DOM (Document Object Model).
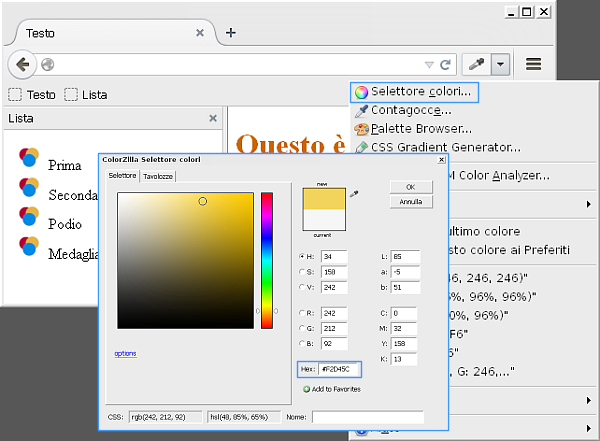
ColorZilla, codici dei colori per CSS ed HTML

Come abbiamo visto in una recente guida, ColorZilla è una estensione per il browser Firefox che offre molte funzioni utili ai webmaster per lavorare con i colori. In questa guida in particolare vedremo come ottenere i codici di un colore da utilizzare nei fogli di stile CSS e nei documenti HTML.
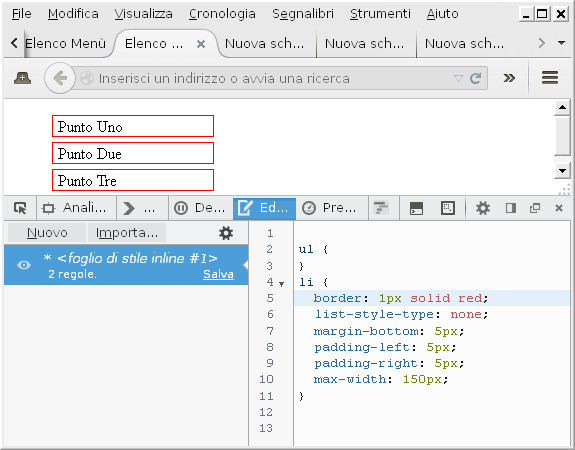
Firefox, modificare un foglio di stile CSS con l’Editor stili

Il browser Mozilla Firefox integra un gran numero di strumenti dedicati agli sviluppatori web. In questa guida in particolare vedremo come utilizzare l’“Editor stili”, una potente interfaccia che permette di modificare i fogli di stile CSS associati ad una pagina web e vedere in tempo reale l’effetto delle modifiche introdotte.
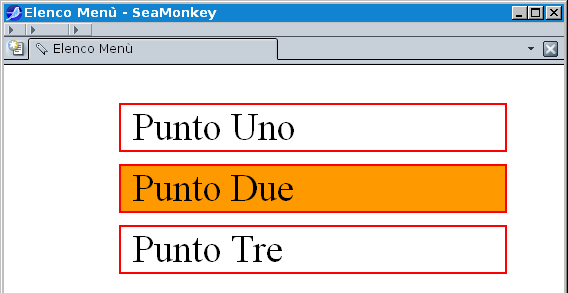
CSS, un menù che cambia colore al passaggio del mouse

Nelle ultime guide dedicate ai fogli di stile stiamo esaminando alcuni esempi di uso concreto dei codici CSS usati ad esempio per cambiare colore ai link di una pagina web o per creare un menù a verticale. In questa nuova guida torneremo sullo sviluppo di un menù di navigazione per creare un menù graficamente un po’ più evoluto che cambierà colore al passaggio del mouse.
