
Quando si sviluppa una pagina web è spesso necessario testare il comportamento del codice con diverse risoluzioni dello schermo. Il browser Firefox include una funzione denominata “Visualizzazione flessibile” che assolve proprio a questi scopi ed è inclusa negli strumenti di Firefox dedicati agli sviluppatori.
La visualizzazione flessibile in Firefox
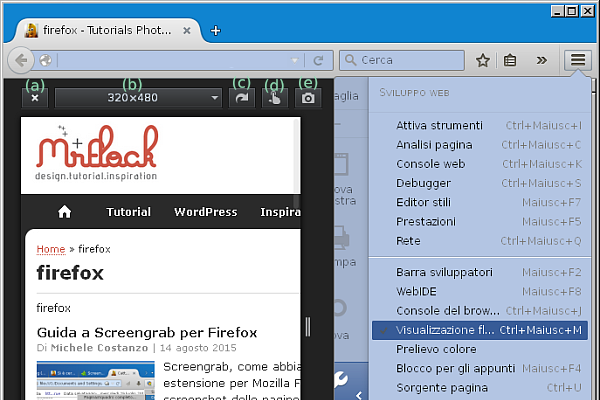
Per accedere alla “Visualizzazione flessibile” di Firefox è sufficiente cliccare sul pulsante dei menù del browser, quindi selezionare l’icona “Sviluppo” e successivamente cliccare sulla voce “Visualizzazione flessibile” (v. immagine). In risposta Firefox ridurrà la pagina web visualizzata in un riquadro di dimensioni più piccole che serve proprio a testare il comportamento della pagina al variare della risoluzione dello schermo.
Lo strumento “Visualizzazione flessibile” è noto anche come “Responsive Design View”, una denominazione che ne sottolinea meglio l’utilità nello sviluppo di design responsive.
Usare la visualizzazione flessibile
Quando è attiva la “Visualizzazione flessibile” Firefox visualizza alcuni comandi aggiuntivi. In riferimento alle lettere riportate nell’immagine abbiamo:
- (a) Pulsante di chiusura: esce dalla “Visualizzazione flessibile”.
- (b) Permette di scegliere la risoluzione a con cui testare il sito. Nella casella di scelta sono presenti alcune delle risoluzioni più comuni ma anche possibile inserire direttamente la risoluzione desiderata. E’ anche possibile regolare le dimensioni agendo con il mouse sulle maniglie presenti ai lati e nell’angolo inferiore destro del riquadro di visualizzazione.
- (c) Ruota la risoluzione invertendo altezza e larghezza.
- (d) Simula gli eventi touch inseriti nel codice (utile per testare pagine ottimizzate per i touchscreen).
- (e) Permette di catturare una schermata (screenshot) della pagina visualizzata alla risoluzione impostata.
[Risorse | Mozilla]
