
Il browser Mozilla Firefox contiene una nutrita gamma di strumenti utili a chi si occupa di programmazione e grafica sul web. In questa guida vedremo in particolare come usare Firefox per recuperare il codice esadecimale del colore associato ad un qualsiasi elemento di una pagina web.
Codici esadecimali e colori con Firefox
Parlando dei fogli di stile CSS abbiamo già visto che un qualsiasi colore può essere rappresentato attraverso un codice esadecimale e che questo è forse il formato più usato nel webdesign. Firefox permette di determinare il codice esadecimale di un qualsiasi elemento di una pagina web senza bisogno di passare per un programma di grafica.
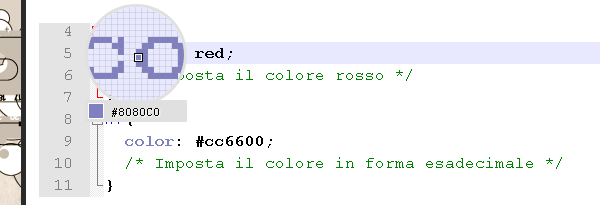
Caricata nel browser la pagina di nostro interesse, clicchiamo sul pulsante “Apri menù” di Firefox a destra della barra degli indirizzi. Qui scegliamo prima “Sviluppo” e poi “Prelievo colore”. Il puntatore del mouse verrà sostituito da una lente di ingrandimento circolare il cui centro andrà posto nell’esatta posizione del colore che si vuole “catturare”. Muovendo la lente vedremo sul suo lato inferiore i codici esadecimali di tutti gli elementi attraversati.
Campionare con un click
Individuato il punto in cui campionare il colore è sufficiente un click del mouse. Il codice esadecimale del colore verrà immediatamente copiato negli appunti e potrà essere incollato in un altro programma ad esempio con la combinazione di tasti “Ctrl+v”. Per uscire dalla modalità ‘lente di ingrandimento’ senza campionare alcun colore basta invece premere Esc.
Si può verificare il corretto funzionamento dello strumento “Prelievo colore” di Firefox aprendo una pagina web contenente una tavolozza di colori coma ad esempio questa di Wikipedia. Osserviamo infine che la lente di campionamento dei colori di Firefox funziona sull’intera finestra del browser include la barra del titolo ed i pulsati.
[Risorse | Mozilla Firefox]
