
In questa guida vedremo come utilizzare i fogli di stile per trasformare un semplice elenco puntato in un menù orizzontale. La flessibilità dei CSS permette di realizzare questo progetto in molteplici modi, qui analizzeremo un codice piuttosto semplice che interviene sul tag <li> che identifica le singole voci dell’elenco.
Un menù orizzontale in tre mosse
Per trasformare un elenco puntato in un menù orizzontale occorre un codice CSS applicato a <li> che modifichi la gestione del riquadro, la spaziatura ed i bordi. Una possibile soluzione è quella descritta in questo frammento di codice:
li {
border-style: solid;
border-width: 1px;
padding: 2px 6px 2px 5px;
display: inline;
list-style-type: none;
margin-right: 3px;
}
Analisi del foglio di stile
L’elemento chiave del nostro codice è la riga
display: inline;
che fa si che le singole voci dell’elenco puntato vengano visualizzate “in linea”, cioè si susseguano affiancata orizzontalmente. Proprio questo elemento permette di trasformare l’elenco puntato in un menù orizzontale che potrà poi essere completato con l’inserimento dei link. Il resto del codice svolge principalmente funzioni ‘cosmetiche’ il cui scopo è quello di migliorare il risultato visivo.
Con le righe
border-style: solid;
border-width: 1px;
Si introduce un bordo continuo dello spessore di 1 pixel mentre con le righe
padding: 2px 6px 2px 5px;
margin-right: 3px;
si introduce rispettivamente una spaziatura interna tra il bordo ed il testo e una spaziatura esterna (a destra) tra le singole voci che comporranno il menù orizzontale.
Con la riga
list-style-type: none;
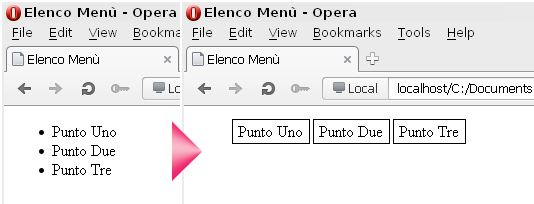
infine si va a rimuovere il segno grafico dell’elenco puntato. Il risultato di questo codice è illustrato nell’immagine che accompagna questo post.
