
Parlando di liste ed elenchi puntati in HTML abbiamo visto anzitutto la distinzione tra liste ordinate e liste non ordinate. Abbiamo quindi analizzato l’uso della proprietà list-style-type nei fogli di stile CSS per personalizzare una lista ordinata. In questa guida riprendiamo l’argomento in riferimento alle liste non ordinate associate al tag <ul>.
Liste non ordinate in CSS con list-style-type
Una lista non ordinata (<ul>) può essere personalizzata utilizzando i fogli di stile CSS attraverso la stessa proprietà list-style-type già discussa parlando di liste ordinate. Il codice CSS avrà quindi una forma del tipo:
ul {list-style-type: valore;}
Ovviamente a cambiare saranno i valori associabili a list-style-type che saranno differenti da quelli visti per le liste ordinate. In particolare proprio dal valore utilizzato dipenderà il segno grafico che individuerà ogni elemento della lista.
Liste non ordinate in CSS
Per le liste non ordinate la proprietà list-style-type può assumere tre valori principali:
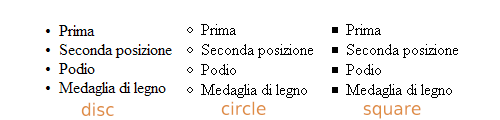
- disc: individua gli elementi della lista con un pallino pieno. Normalmente è questo l’aspetto predefinito delle liste quando la proprietà list-style-type non è definita.
- circle: individua gli elementi della lista con un cerchio vuoto. L’effetto grafico è quindi ‘più leggero’ di quello associato al valore ‘disc’.
- square: individua ogni elemento della lista non ordinata con un quadratino pieno.
Nell’immagine che accompagna questo post è possibile osservare il risultato grafico che i tre valori descritti generano in un semplice elenco. Anche per le liste non ordinate i fogli di stile CSS consentono di usare per list-style-type il valore ‘none‘ che permette di omettere il segno grafico d’avanti ad ogni voce dell’elenco.
