
In passato abbiamo più volte illustrato le straordinarie potenzialità dei fogli di stile CSS per gestire una pagina HTML. In questa guida vedremo come utilizzare alcune regole CSS per creare un effetto semi-trasparente alle immagini e farle ritornare opache al passaggio del mouse.
html
CSS per la stampa, un codice di esempio

In questa quarta ed ultima parte della guida ai fogli di stile per la stampa vedremo come costruire un codice CSS di base che permetta una buona riproduzione di una pagina HTML anche quando se ne decide la stampa su carta.
CSS, testo giustificato con i fogli di stile

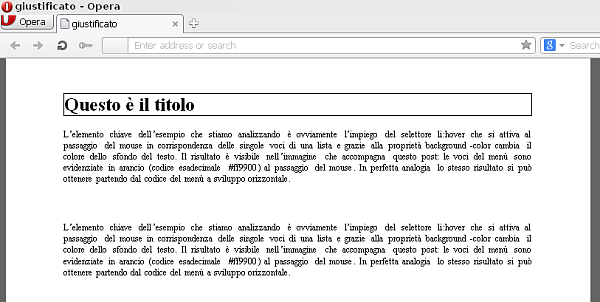
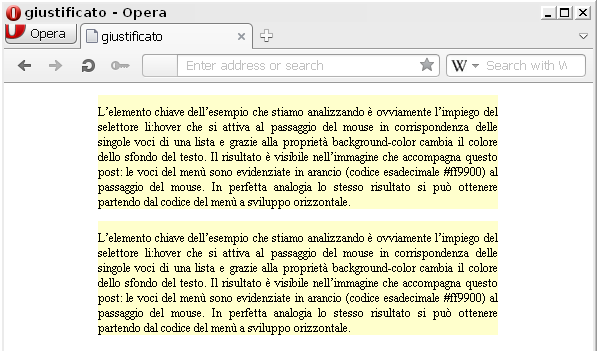
In un documento HTML a volte si è interessati a ricreare una impaginazione che richiami un libro o un articolo di giornale. In questi casi è spesso necessario giustificare i paragrafi di testo in modo da allinearne i margini a destra ed a sinistra. Questo risultato può essere facilmente ottenuto attraverso i fogli di stile CSS.
Disattivare Javascript in Google Chrome

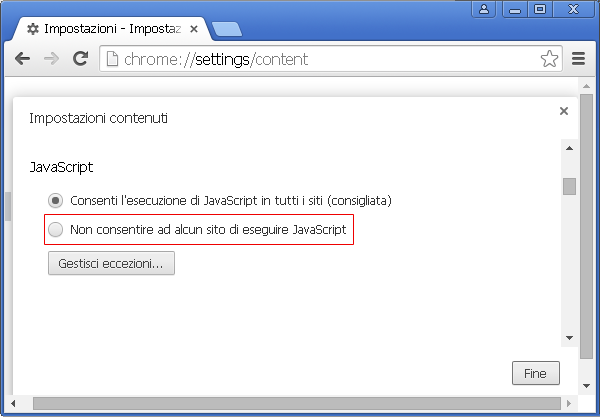
Javascript è uno dei pilastri su cui si basa il web moderno. La maggior parte dei siti attuali richiede infatti che il browser supporti questo linguaggio per funzionare correttamente. In alcuni casi tuttavia può essere utile disattivare l’interprete Javascript del browser per testare alcune funzionalità come il tag noscript. In questa guida vedremo come procedere con il browser Google Chrome.
ColorZilla, codici dei colori per CSS ed HTML

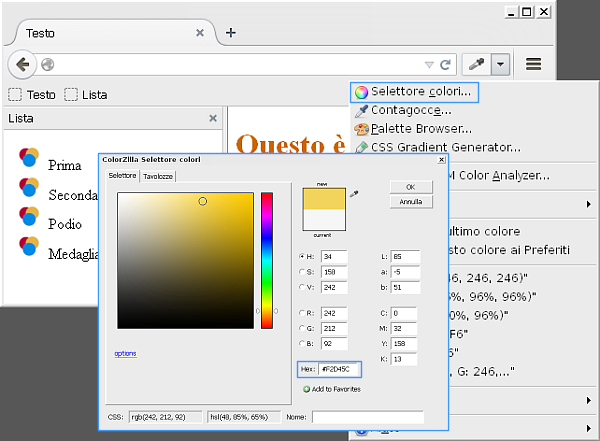
Come abbiamo visto in una recente guida, ColorZilla è una estensione per il browser Firefox che offre molte funzioni utili ai webmaster per lavorare con i colori. In questa guida in particolare vedremo come ottenere i codici di un colore da utilizzare nei fogli di stile CSS e nei documenti HTML.
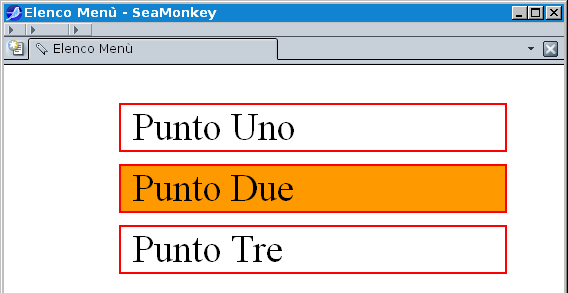
CSS, un menù che cambia colore al passaggio del mouse

Nelle ultime guide dedicate ai fogli di stile stiamo esaminando alcuni esempi di uso concreto dei codici CSS usati ad esempio per cambiare colore ai link di una pagina web o per creare un menù a verticale. In questa nuova guida torneremo sullo sviluppo di un menù di navigazione per creare un menù graficamente un po’ più evoluto che cambierà colore al passaggio del mouse.
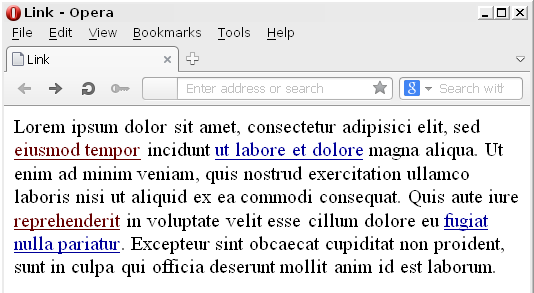
CSS, eliminare la sottolineatura dei link

Convenzionalmente i collegamenti inseriti in una pagina web vengono rappresentati nel browser con un testo sottolineato. Attraverso i fogli di stile CSS è possibile modificare questo comportamento ed eliminare la sottolineatura, una soluzione utile per armonizzare i link al design della pagina.
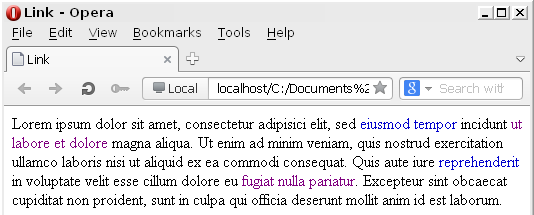
CSS, cambiare il colore dei link
 Abbiamo visto alcuni giorni fa come utilizzare i fogli di stile CSS per personalizzare il colore dei collegamenti al passaggio del mouse. Completiamo ora l’argomento analizzando come usare un semplice CSS per personalizzare il colore dei link ed il colore dei link visitati.
Abbiamo visto alcuni giorni fa come utilizzare i fogli di stile CSS per personalizzare il colore dei collegamenti al passaggio del mouse. Completiamo ora l’argomento analizzando come usare un semplice CSS per personalizzare il colore dei link ed il colore dei link visitati.
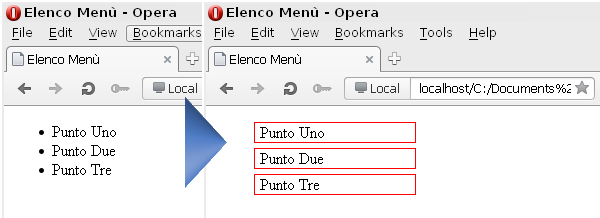
CSS, un elenco come menù verticale

In una precedente guida abbiamo visto come attraverso i figli di stile CSS sia possibile trasformare un semplice elenco puntato in un menù a sviluppo orizzontale. In maniera analoga vedremo in questa guida come un menù verticale possa essere facilmente derivato da un elenco puntato.
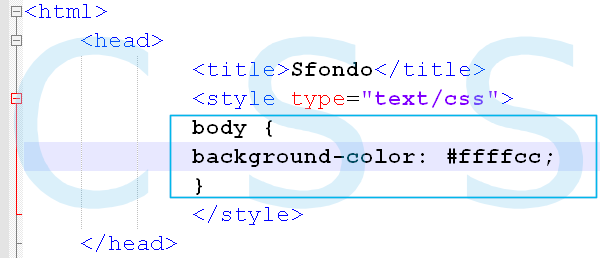
Colore di sfondo di una pagina HTML con i CSS

Nei mesi scorsi nella guida ai fogli di stile CSS abbiamo visto l’uso generico di un buon numero di proprietà. Utilizzeremo ora questi strumenti per definire un colore di sfondo di una pagina HTML, una regole che andrebbe sempre definita anche quando si intende utilizzare un colore di sfondo bianco.
