
Abbiamo già visto di recente che per testare alcune funzioni particolari di una pagina web può essere necessario disattivare momentaneamente l’interprete Javascript. Nelle versioni recenti del browser Mozilla Firefox questa operazione può essere eseguita intervenendo sui file di configurazione o, molto più semplicemente, installando una estensione.
web design
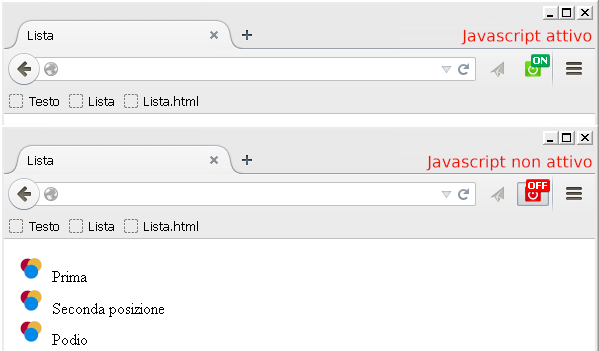
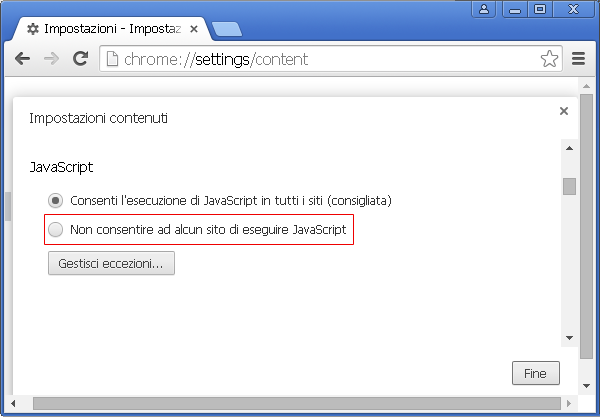
Disattivare Javascript in Google Chrome

Javascript è uno dei pilastri su cui si basa il web moderno. La maggior parte dei siti attuali richiede infatti che il browser supporti questo linguaggio per funzionare correttamente. In alcuni casi tuttavia può essere utile disattivare l’interprete Javascript del browser per testare alcune funzionalità come il tag noscript. In questa guida vedremo come procedere con il browser Google Chrome.
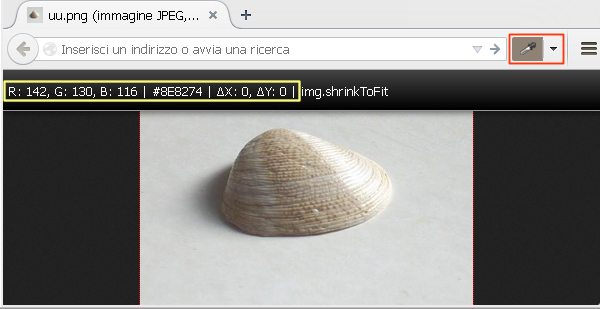
ColorZilla per Firefox, campionare il colore da internet e foto

ColorZilla è una pratica estensione per il browser Firefox che permette di lavorare in maniera avanzata con i colori. Si tratta di uno strumento pensato soprattutto per gli utenti che si occupano di grafica e webdesign. Tra le funzioni offerte da questo componente vedremo in questa guida come campionare un colore a partire da una pagina web e da una immagine.
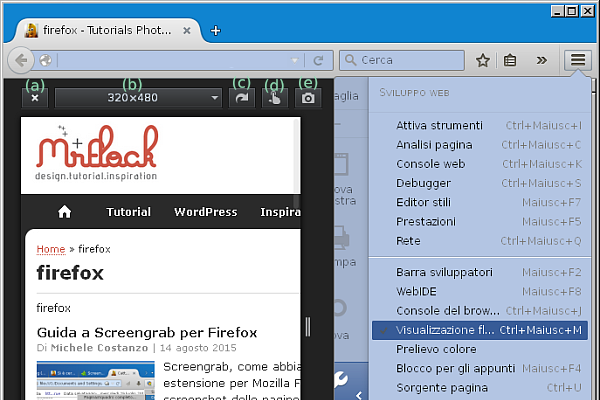
Firefox, testare un sito a risoluzioni diverse

Quando si sviluppa una pagina web è spesso necessario testare il comportamento del codice con diverse risoluzioni dello schermo. Il browser Firefox include una funzione denominata “Visualizzazione flessibile” che assolve proprio a questi scopi ed è inclusa negli strumenti di Firefox dedicati agli sviluppatori.
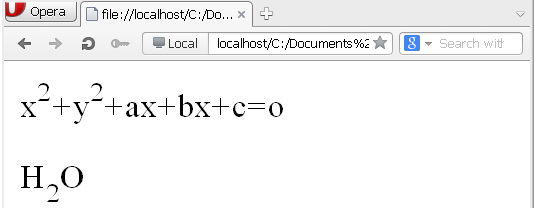
Apici e pedici in HTML con sup e sub

A volte in un documento HTML può essere necessario utilizzare apici e pedici per scrivere ad esempio una espressione matematica o una formula chimica. Una possibile soluzione a questa esigenza è il ricorso ai tag <sup> (apice) e <sub> (pedice) applicati all’elemento del testo da trattare.
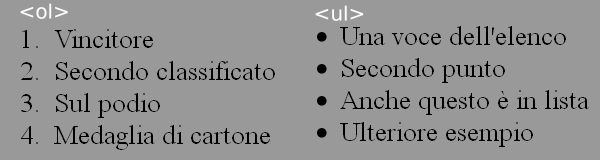
Liste ed elenchi puntati in HTML

Con questo post inauguriamo una serie di guide dedicate alle liste ed agli elenchi puntati in HTML. Questi elementi sono molto utili per rappresentare classifiche, procedure, argomenti e sequenze di azioni. Rispetto alle tabelle, liste ed elenchi in HTML permettono di mantenere la fluidità del testo anche su larghezze limitate.
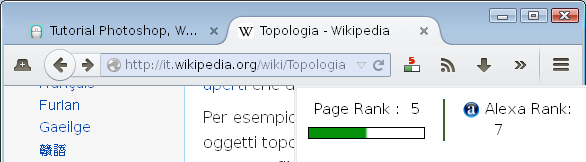
Visualizzare il PageRank di Google in Firefox

Il PageRank è stato per molto tempo il principale algoritmo utilizzato da Google per posizionare i siti web. Oggi la sua importanza nella definizione delle SERP è molto meno determinante che in passato e Google impiega molti altri algoritmi per ordinare i risultati. Il PageRank conserva comunque una sua rilevanza ed un suo “fascino storico” per cui in questa guida vedremo come visualizzare rapidamente il PageRank di una pagina all’interno del browser Mozilla Firefox.
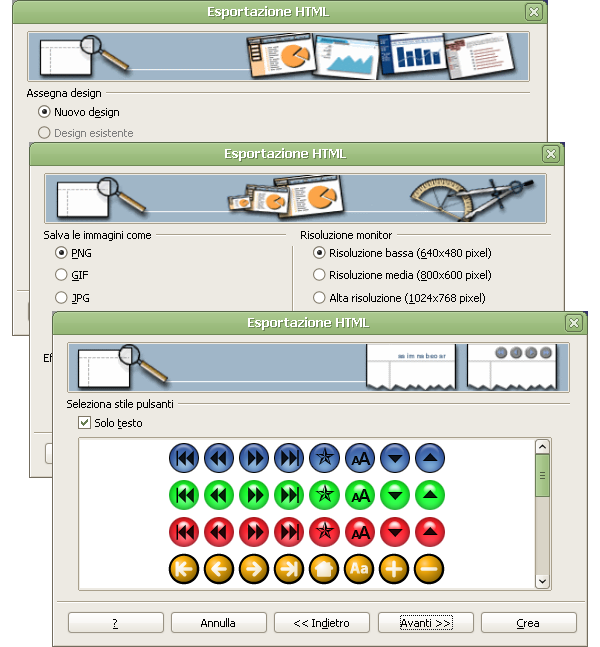
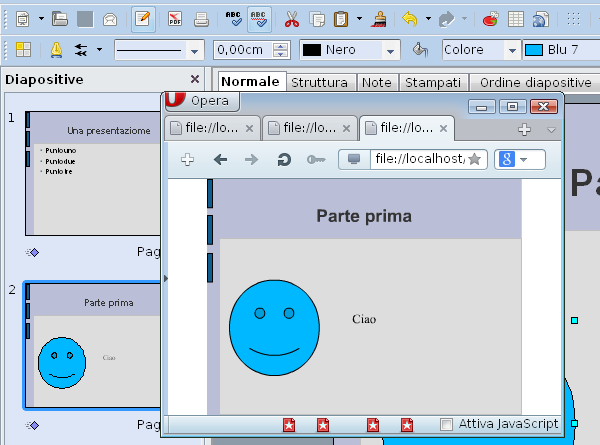
OpenOffice Impress, salvare una presentazione in HTML

Abbiamo già visto nelle scorse settimane come OpenOffice Impress possa esportare una presentazione in formato Flash e salvare le singole diapositive come immagini. In questa guida vedremo invece come salvare una presentazione di OpenOffice Impress in formato formato HTML (pagine web) in modo da poterla facilmente pubblicare in un sito web.
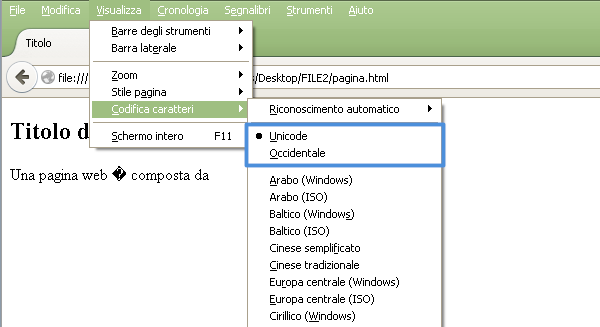
Firefox, lettere accentate e codifiche dei caratteri

In questa guida prendendo a riferimento il browser Mozilla Firefox vedremo come procedere per eliminare alcuni problemi di visualizzazione delle pagine. Analizzeremo brevemente le cause per cui alcune pagine vengono visualizzate in Firefox con le lettere accentate sbagliate o comunque in maniera non corretta.
OpenOffice Impress, salvare una presentazione in Flash

Le presentazioni realizzate con OpenOffice Impress possono essere salvata in molti formati a seconda dell’uso che se ne intende fare. Quando l’obiettivo è pubblicare una presentazione sul web può essere utile salvare nel formato Flash (SWF) di Adobe, uno standard di fatto che tramite plug-in è supportato da tutti i principali browser.
