
Con questo post inauguriamo una serie di guide dedicate alle liste ed agli elenchi puntati in HTML. Questi elementi sono molto utili per rappresentare classifiche, procedure, argomenti e sequenze di azioni. Rispetto alle tabelle, liste ed elenchi in HTML permettono di mantenere la fluidità del testo anche su larghezze limitate.
Elenchi ordinati in HTML con ol
Liste ed elenchi puntati vengono introdotti in HTMl utilizzando due differenti tag a seconda del risultato da ottenere. Il tag <ol> individua gli elenchi ordinati in cui cioè ogni voce è indicata con un elemento d’ordine che a seconda dei casi potrà ad esempio essere un numero arabo, una lettera o un numero romano. Una lista ordinata è introdotta dal tag <ol> e terminata dal suo corrispondente tag di chiusura </ol>. All’interno di questo blocco le singole voci della lista sono individuate dal tag <li> e dal corrispondente tag di chiusura </li>. Tenendo conto di queste indicazioni un semplice codice di esempio che genera una lista ordinata è il seguente:
<ol>
<li>Vincitore</li>
<li>Secondo classificato</li>
<li>Sul podio</li>
<li>Medaglia di cartone</li>
</ol>
Elenchi non ordinati in HTML con ul
La seconda opzione per la creazione di liste ed elenchi in HTML è l’uso del tag <ul>. In questo caso andremo a creare liste non ordinate in cui ogni voce è rappresentata semplicemente da un segno grafico che a seconda dei casi potrà essere ad esempio un pallino, un cerchio o un quadrato. Anche in questo caso una lista non ordinata si apre con il tag <ul> e si chiude con il corrispondente tag di chiusura </ul>. Le singole voci dell’elenco, come nel caso precedente, saranno individuate dai tag <li> e </li>. Vediamo anche in questo caso in questo caso un semplice esempio;
<ul>
<li>Una voce dell’elenco</li>
<li>Secondo punto</li>
<li>Anche questo è in lista</li>
<li>Ulteriore esempio</li>
</ul>
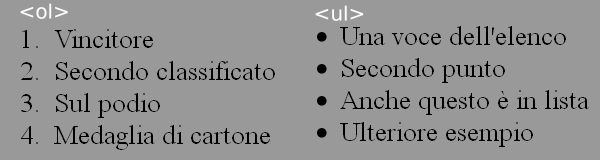
Nell’immagine di apertura possiamo vedere il risultato generato dai due esempi nel browser.
