
Proseguiamo con questo post la serie di guide dedicate alla personalizzazione delle liste (o elenchi puntati) con i fogli di stile CSS. Nello specifico vedremo come sia possibile sostituire i segni predefiniti di un elenco puntato con una immagine qualsiasi attraverso l’uso della proprietà list-style-image.
liste
CSS, personalizzare le liste non ordinate (UL)

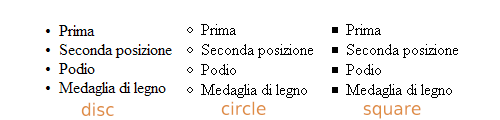
Parlando di liste ed elenchi puntati in HTML abbiamo visto anzitutto la distinzione tra liste ordinate e liste non ordinate. Abbiamo quindi analizzato l’uso della proprietà list-style-type nei fogli di stile CSS per personalizzare una lista ordinata. In questa guida riprendiamo l’argomento in riferimento alle liste non ordinate associate al tag <ul>.
CSS, personalizzare le liste ordinate (OL)

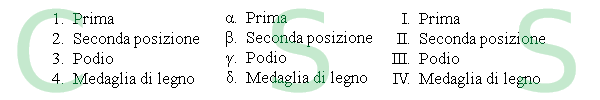
In una recente guida abbiamo visto come gestire liste e elenchi puntati in HTML. In questo post cominciamo ad esaminare le opzioni per personalizzare questi elementi attraverso i fogli di stile CSS. Analizzeremo in particolare l’uso della proprietà list-style-type nelle liste ordinate associate al tag <ol>.
Liste ed elenchi puntati in HTML

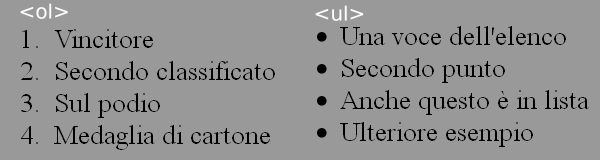
Con questo post inauguriamo una serie di guide dedicate alle liste ed agli elenchi puntati in HTML. Questi elementi sono molto utili per rappresentare classifiche, procedure, argomenti e sequenze di azioni. Rispetto alle tabelle, liste ed elenchi in HTML permettono di mantenere la fluidità del testo anche su larghezze limitate.
