
In una recente guida abbiamo visto come gestire liste e elenchi puntati in HTML. In questo post cominciamo ad esaminare le opzioni per personalizzare questi elementi attraverso i fogli di stile CSS. Analizzeremo in particolare l’uso della proprietà list-style-type nelle liste ordinate associate al tag <ol>.
La proprietà list-style-type in CSS
Nella personalizzazione delle liste tramite fogli di stile CSS la proprietà list-style-type ricopre un ruolo fondamentale. E’ infatti questo elemento a definire le caratteristiche degli elementi distintivi nella lista. Nel caso delle liste ordinate (<ol>) il codice CSS avrà una forma di questo tipo:
ol {list-style-type: valore;}
A seconda di cosa andremo ad inserire come ‘valore’ otterremo diverse tipologie di liste ordinate.
Liste ordinate in CSS
Esaminiamo quindi con maggiore dettaglio i possibili valori che in un foglio di stile CSS è possibile attribuire alla proprietà list-style-type per le liste ordinate:
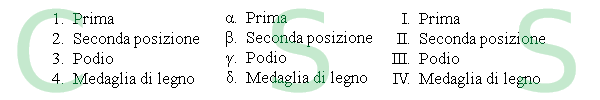
- decimal: genera una lista con numeri decimali (1, 2, 3. etc.).
- decimal-leading-zero: genera una lista decimale con uno zero iniziale (01, 02, 03, etc.).
- lower-roman: genera una lista con numeri romani minuscoli (i, ii, iii, etc.).
- upper-roman: genera una lista con numeri romani maiuscoli (I, III, III, etc.).
- lower-greek: genera una lista con le lettere minuscole dell’alfabeto greco.
- lower-latin: genera una lista con le lettere minuscole dell’alfabeto latino (a, b, c, etc).
- upper-latin: genera una lista con le lettere maiscole dell’alfabeto latino (A, B, C, etc.).
Anche se meno utilizati è possibile utilizzare per list-style-type anche altri valori tra cui ad esempio lower-alpha e upper-alpha molto simili nei risultati ai valori lower-roman e upper-roman. Infine è possibile utilizzare nei CSS anche il valore none per omettere i segni di numerazione davanti alle voci della lista.
