
Nelle ultime guide dedicate ai fogli di stile stiamo esaminando alcuni esempi di uso concreto dei codici CSS usati ad esempio per cambiare colore ai link di una pagina web o per creare un menù a verticale. In questa nuova guida torneremo sullo sviluppo di un menù di navigazione per creare un menù graficamente un po’ più evoluto che cambierà colore al passaggio del mouse.
Un menù più colorato con i CSS
Il codice CSS di base da usare per il nostro menù sarà il medesimo utilizzato per convertire un elenco in un menù verticale e basato sulla definizione di una serie di proprietà per l’elemento <li>. Riportiamo per comodità il listato CSS che definisce il menù:
li {
border: 1px solid red;
list-style-type: none;
margin-bottom: 5px;
padding-left: 5px;
padding-right: 5px;
max-width: 150px;
}
Per ottenere un menù che cambi colore al passaggio del mouse dovremo ora aggiungere una ulteriore regola CSS applicata al selettore li:hover. Un semplice codice che produce questo effetto potrebbe avere questa forma:
li:hover {
background-color: #ff9900;
}
Mettendo assieme in un unico listato le due porzioni del codice CSS avremo un foglio di stile che abbina la struttura del menù e l’evidenziatura delle singole voci al passaggio del mouse.
Analisi del codice
L’elemento chiave dell’esempio che stiamo analizzando è ovviamente l’impiego del selettore li:hover che si attiva al passaggio del mouse in corrispondenza delle singole voci di una lista e grazie alla proprietà background-color cambia il colore dello sfondo del testo.
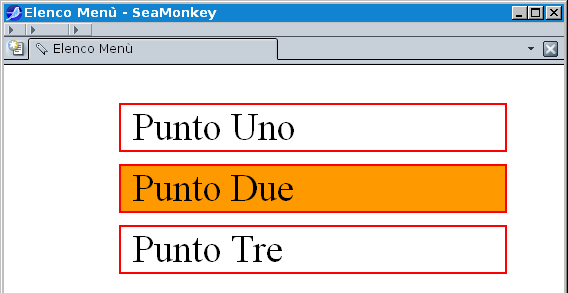
Il risultato è visibile nell’immagine che accompagna questo post: le voci del menù sono evidenziate in arancio (codice esadecimale #ff9900) al passaggio del mouse. In perfetta analogia lo stesso risultato si può ottenere partendo dal codice del menù a sviluppo orizzontale.
