
In una precedente guida abbiamo visto come attraverso i figli di stile CSS sia possibile trasformare un semplice elenco puntato in un menù a sviluppo orizzontale. In maniera analoga vedremo in questa guida come un menù verticale possa essere facilmente derivato da un elenco puntato.
Elenchi personalizzati con i CSS
Il codice CSS che ci consentirà di visualizzare come menù verticale un elenco puntato interverrà essenzialmente sul tag <li> di HTML. Sono ovviamente possibile centinaia di combinazioni delle varie proprietà coinvolte, ma per questo esempio analizzeremo una situazione base in cui le voci del menù verticale sono evidenziate da un bordo ed opportunamente spaziate. Il codice CSS utilizzato avrà una forma di questo tipo:
li {
border: 1px solid red;
list-style-type: none;
margin-bottom: 5px;
padding-left: 5px;
padding-right: 5px;
max-width: 150px;
}
Analisi del codice
Nel codice CSS che genera il menù verticale la riga
list-style-type: none;
elimina il segno grafico dell’elenco puntato. Con la riga
max-width: 150px;
limitiamo invece la larghezza di ogni voce di menù a 150 pixel, una misura che potrebbe ad esempio coincidere con la larghezza di una sidebar dedicata ad ospitare il menù. La riga
border: 1px solid red;
definisce le caratteristiche del bordo che nel caso in esempio è realizzato con una linea continua (solid) dello spessore di un pixel e di colore rosso.
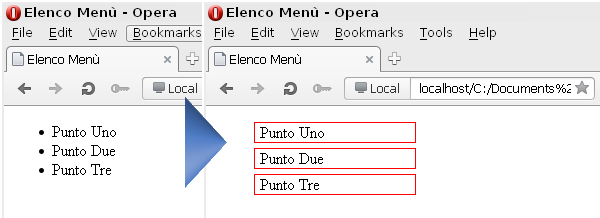
Le rimanenti parti del codice CSS intervengono invece sulla spaziatura della cella che contiene ogni voce del menù verticale. margin-bottom distanzia le celle verticalmente mentre padding-left e padding-right introducono una distanza a sinistra e a destra tra l’interno del bordo ed il testo. Nell’immagine sono messe a confronto le due rappresentazioni dell’elenco puntato senza e con l’applicazione del codice CSS.
