
Quando in una pagina HTML si passa con il mouse su di un collegamento, il relativo testo cambia colore. Attraverso i fogli di stile CSS è possibile personalizzare questo comportamento scegliendo un colore differente rispetto a quello predefinito impostato nel browser.
L’uso del selettore a:hover nei CSS
Ogni browser grafico visualizza i collegamenti con delle convenzioni grafiche particolari che li rendano più facilmente riconoscibili. Nella maggior parte dei casi un link è rappresentato con un testo blu sottolineato che diventa viola se il collegamento è già stato visitato. Passando il mouse sul collegamento il testo viene rappresentato solitamente con un colore rosso. Si tratta di impostazioni convenzionali seguite dalla maggior parte dei browser e comunque personalizzabili anche dall’utente. Ciò che interessa in questa sede tuttavia è la possibilità di modificare questo comportamento predefinito attraverso i fogli di stile CSS. Nel caso specifico del colore dei link al passaggio del mouse utilizzeremo il selettore a:hover con un semplice codice di questo tipo:
a:hover {
color: #009900;
}
Analisi del codice
Come si può notare il codice CSS da utilizzare è estremamente semplice. Attraverso il selettore a:hover si limita la validità del codice ai link e limitatamente al passaggio del mouse senza quindi modificare altri aspetti come il colore di default dei link o il colore dei link visitati di cui ci occuperemo in una prossima guida. Attraverso la proprietà color si va quindi a definire il colore che i link dovranno assumere al passaggio del mouse. Nell’esempio è stato scelto un colore verde definito attraverso un codice esadecimale.
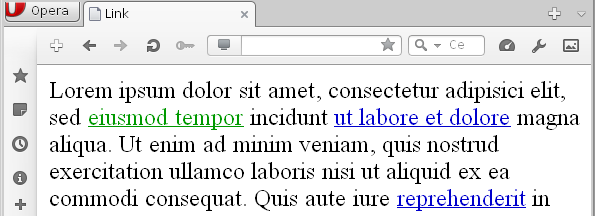
Il risultato di questa istruzione CSS è mostrato nell’immagine che accompagna questo post.
