 Abbiamo visto alcuni giorni fa come utilizzare i fogli di stile CSS per personalizzare il colore dei collegamenti al passaggio del mouse. Completiamo ora l’argomento analizzando come usare un semplice CSS per personalizzare il colore dei link ed il colore dei link visitati.
Abbiamo visto alcuni giorni fa come utilizzare i fogli di stile CSS per personalizzare il colore dei collegamenti al passaggio del mouse. Completiamo ora l’argomento analizzando come usare un semplice CSS per personalizzare il colore dei link ed il colore dei link visitati.
CSS, i selettori a:link ed a:visited
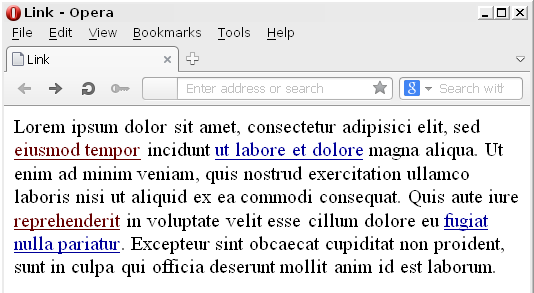
Per modificare i colori predefinti che il browser impiega per rappresentare i link definiremo due semplici regole nelle quali ricorreremo alla proprietà color. Una prima regola sarà applicata al selettore a:link e sarà utilizzata per i collegamenti non ancora visitati, una seconda regola si applicherà invece al elettore a:visited e sarà utilizzata dai browser solo per i link già visitati in precedenza. Avremo quindi un semplice foglio di stile CSS di questo tipo:
a:link {
color: #660000;
}
a:visited {
color: #000099;
}
Analisi del codice
Le regole applicate ai selettori a:link ed a:visited sono sostanzialmente identiche ed in questo semplice esempio si limitano ad utilizzare la proprietà color per definire il colore dei link ed il colore dei link visitati. In questo caso i colori sono indicati attraverso il loro rispettivo codice esadecimale (#660000 è un tono di rosso, #000099 è un tono del blu) ma come al solito i fogli di stile supportano altre modalità di rappresentazione come ad esempio il nome dei colori dello standard VGA: aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, purple, red, silver, teal, olive, white e yellow.
La personalizzazione dei colori dei link è una delle funzioni più utilizzate nei fogli di stile impiegata nella quasi totalità delle pagine web. Come vedremo in altre guide la personalizzazione oltre che al colore può essere estesa al tipo di carattere e ad alcuni effetti di formattazione come ad esempio la sottolineatura.
