
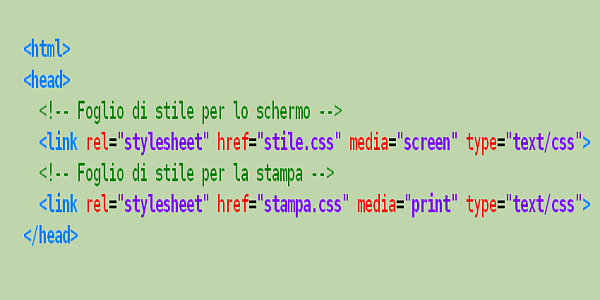
In questa quarta ed ultima parte della guida ai fogli di stile per la stampa vedremo come costruire un codice CSS di base che permetta una buona riproduzione di una pagina HTML anche quando se ne decide la stampa su carta.
css stampa
CSS per la stampa in un foglio di stile separato

Nella seconda parte della guida ai fogli di stile per la stampa abbiamo visto come utilizzare la proprietà @media all’interno di un CSS per distinguere le regole di stampa da quelle di visualizzazione a video. In questa terza parte della guida vedremo invece un metodo ancora più flessibile che ricorre ad un foglio di stile esterno.
Fogli di stile CSS per la stampa con @media

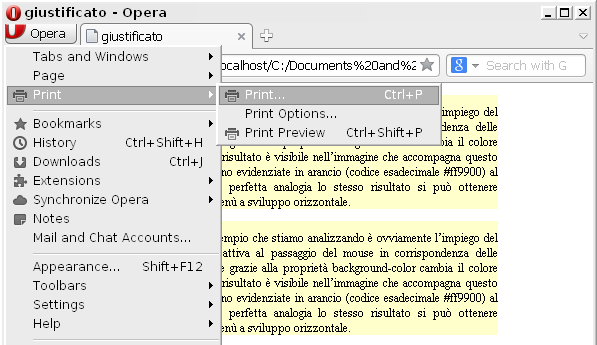
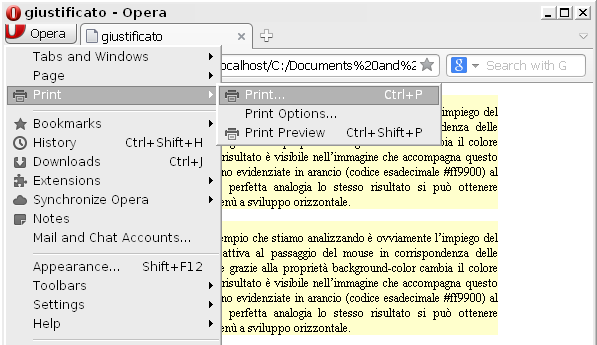
Nella prima parte della guida ai fogli di stile dedicati alla stampa abbiamo visto come in molti casi possa essere opportuno prevedere istruzioni CSS espressamente riferite alla stampa di una pagina web. Abbiamo anche detto che questo risultato può essere ottenuto utilizzando la proprietà @media in un CSS unico o attraverso un foglio di stile separato. In questa seconda guida vedremo in dettaglio il primo metodo.
CSS, un foglio di stile per la stampa (parte 1)

La maggior parte dei fogli di stile CSS utilizzati nei siti web sono progettati per offrire un risultato ottimale nella visualizzazione tramite il browser. Una conseguenza poco desiderabile di questa situazione emerge quando si prova a stampare una pagina web: l’impaginazione spesso salta, alcuni riquadri vengono tagliati, colori e sfondi non vengono conservati correttamente.
