
Come abbiamo visto in una recente guida, ColorZilla è una estensione per il browser Firefox che offre molte funzioni utili ai webmaster per lavorare con i colori. In questa guida in particolare vedremo come ottenere i codici di un colore da utilizzare nei fogli di stile CSS e nei documenti HTML.
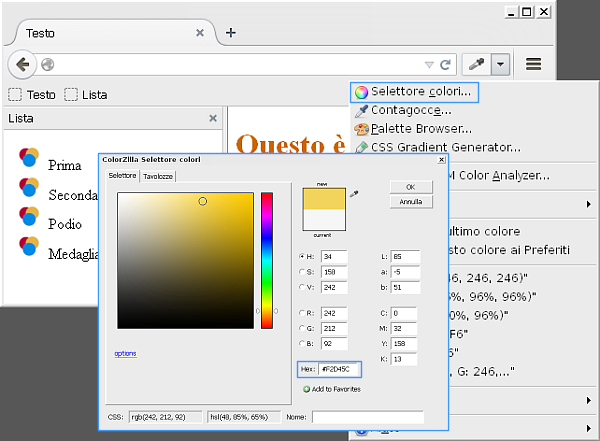
Avviato Firefox clicchiamo sulla freccia a destra del pulsante principale di ColorZilla, quindi nel menù che si andrà ad aprire scegliamo la voce “Selettore colori”. Otterremo l’apertura della finestra “ColorZilla Selettore colori” (v. immagine) i cui strumenti sono distribuiti su due schede.
Nella scheda “Selettore” si può scegliere un colore selezionando prima una tonalità con il cursore indicato con ‘A’ in figura e poi scegliendo la tonalità con un click del mouse nel riquadro ‘B’. A sinistra verranno forniti i codici corrispondneti al colore incluso il codice esadecimale (Hex) tipicamente utilizzato nei CSS ed in HTML. La scheda “Tavolozze” invece permette di scegliere un colore da alcune raccolte specifiche molto utilizzate nel webdesign. Anche in questo caso potremo ricopiare i codici di nostro interesse per utilizzarli in altri contesti.
[Risorse | colorzilla.com, Firefox]
