
Il browser Mozilla Firefox integra un gran numero di strumenti dedicati agli sviluppatori web. In questa guida in particolare vedremo come utilizzare l’“Editor stili”, una potente interfaccia che permette di modificare i fogli di stile CSS associati ad una pagina web e vedere in tempo reale l’effetto delle modifiche introdotte.
L’Editor stili di Firefox
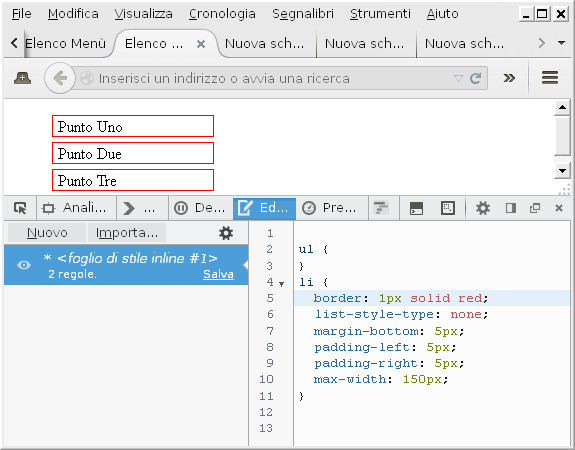
Per vedere all’opera l’Editor stili di Firefox occorre anzitutto caricare la pagina web da modificare. L’editor funziona in maniera analoga sia con una pagina web caricata da un sito remoto, sia con un file HTML caricato localmente; in entrambi i casi il documento deve essere associato ad almeno un foglio di stile interno o esterno. Per attivare l’Editor stili è a questo punto sufficiente selezionare il pulsante dei menù di Firefox, scegliere la voce “Sviluppo” ed infine cliccare su “Editor stili”. Sul lato inferiore della scheda attiva verrà mostrata la barra degli strumenti di sviluppo del browser con attiva la scheda dell’Editor di stili (v. immagine)
L’Editor di stili di Firefox è diviso in due pannelli logici. A sinistra il pannello dei fogli di stile elenca i fogli CSS associati al documento. A destra invece si trova l’editor vero e proprio che riporta per esteso le regole del foglio CSS selezionato e ne consente la modifica con mouse e tastiera.
Modificare i fogli di stile CSS con Firefox
L’Editor di stili di Firefox si comporta come un vero e proprio ambiente di sviluppo web. Il risultato di ogni modifica apportata ad un foglio di stile CSS è mostrato in tempo reale nella parte superiore delle finestra. Durante la modifica inoltre l’editor offre una funzione di completamento automatico che semplifica il richiamo di proprietà, valori e classi.
Per salvare le modifiche apportate al foglio di stile, la via più semplice consiste nel selezionare tutto il testo e ricopiarlo nel documento CSS o HTML da modificare.
[Risorse | Mozilla]
