Oggi vi propongo un bel
tutorial per photoshop su come creare dei fantastici pulsanti per i vostri progetti web e multimediali.
Vediamo quindi come creare un bel pulsante in stile web 2.0 con photoshop in pochi semplici passaggi.
1) Create un nuovo livello e rinominatelo in “p_sfondo”.
2) Selezionate lo strumento rettangolo arrotondato con raggio 15 px e, tenendo premuto il tasto Shift disegnate un rettangolo di colore nero nel livello appena creato.
3) Ora fate doppio click sul livello per aprire la finestra di modifica stili livello.
4) Ora impostate i valori come segue:
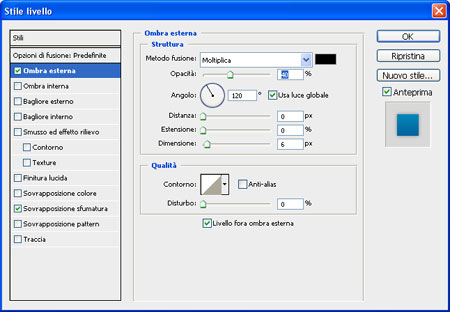
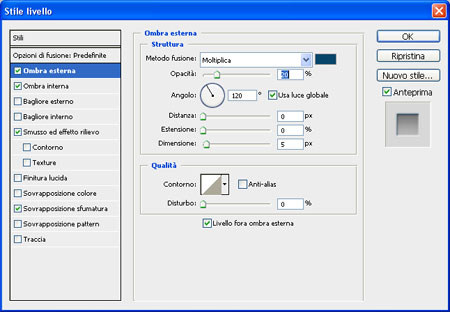
Ombra esterna:
Opacità: 40%
Distanza: 0px
Estensione: 0px
Dimensione: 6px
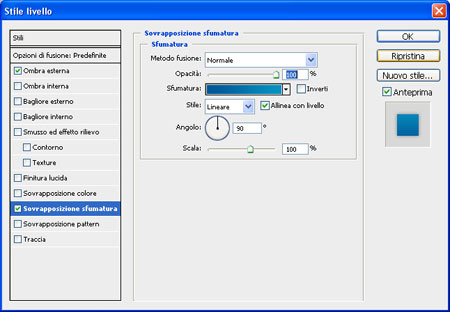
Sovrapposizione sfumatura
Interuzione sinistra: #005596
Interuzione destra: #0693c1
Traccia
Dimensione: 5px
Posizione: Interno
Opacità: 77%
Tipo di riempimento: Sfumatura
Sfumatura: la stessa che abbiamo usato prima invertita
Stile: Lineare
Angolo: 90°
Scala: 100%
5) Create un nuovo livello e rinominatelo “p_testo”
Scrivete il testo che volete e applicate i seguenti stili di livello:
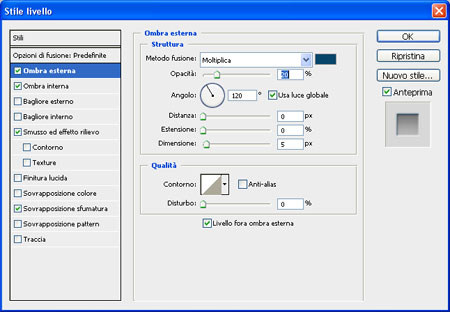
Ombra esterna

Come colore dell’ombra scegliere:
#064569
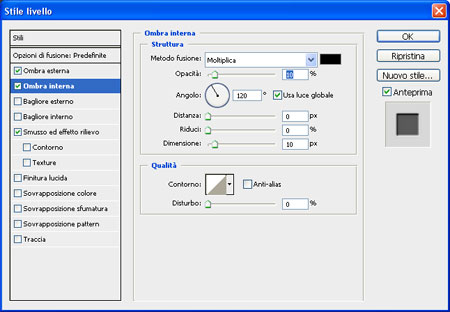
Ombra Interna
Come colore dell’ombra interne scegliere: #
333333
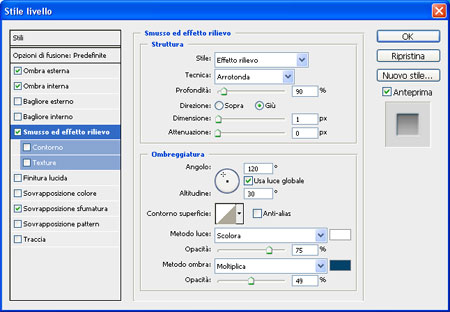
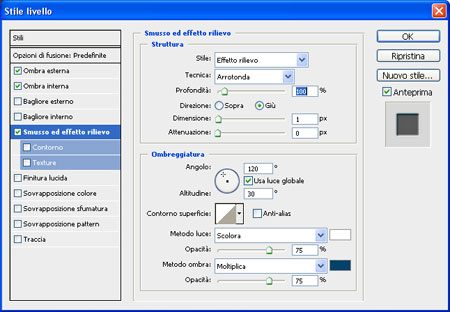
Smusso ed effetto rilievo
Colore Metodo ombra: #044268
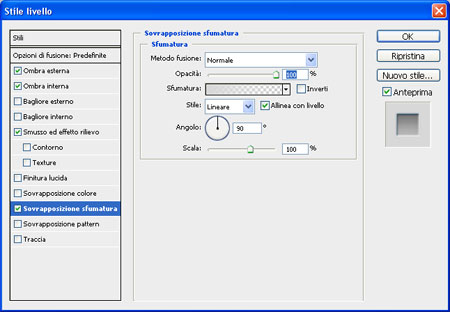
Sovrapposizione sfumatura
Come sfumatura scegliete “
Primo piano a trasparente” e come colore di primo piano: #
d6d6d6
6) Diamo un effetto brillantezza al nostro pulsante:
Create un nuovo livello e rinominatelo: “luci”
Selezionate lo strumento Lazo e fate una selezione come in figura:
Impostate una
sfumatura di circa 15 px e riempite, mediante lo strumento secchiello di colore: #
eaeaea e impostate l’opacità del livello luci al 40%
7) Ora tenendo premuto CTRL premete la miniatura del livello “s_pulsante” per selezionare lo sfondo del pulsante
andate su: Selezione –> Modifica –> Contrai e impostate circa 2px.
Ora andate su: Selezione –> Inversa
Mantendo la selezione attiva spostatevi sul livello “luci” e premete Canc per eliminare le luci dal bordo.
Fine.
al prossimo tutorial. MrFlock.