
Skype è da anni la più celebre piattaforma di comunicazione VoIP molto usata sia in privato che sul lavoro. Chi gestisce un blog o più in generale un sito web può utilizzare Skype come strumento per essere facilmente contattabile dai visitatori. A questo scopo si possono utilizzare alcuni pulsanti sviluppati direttamente dal team di Skype.
Configurare i pulsanti di Skype

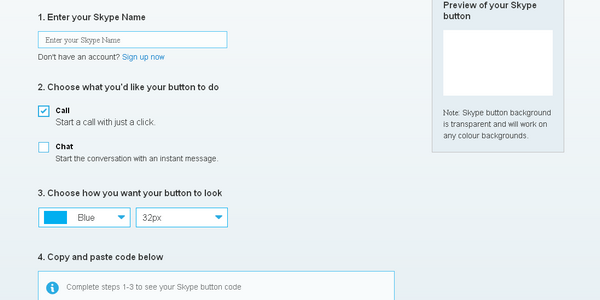
L’inserimento dei pulsanti Skype per siti web è basata sulla creazione di brevi codici che possono essere generati facilmente nella pagina apposita predisposta sul sito Skype.com (v. immagine). Vediamo quindi come utilizzare questo strumento:
- Nella casella di testo “Enter your Skype Name” inseriamo il nostro nome Skype. Ovviamente per disporre di questo dato occorre essere già registrati al servizio, in caso contrario di dovrà anzitutto portare a termine l’inscrizione.
- La sezione “Choose what you’d like your button to do” ci permette di scegliere in quale modo essere contattati. La casella “Call” permetterà ai visitatori di chiamarci direttamente su Skype con un singolo click. Selezioneremo invece la casella “Chat” se preferiamo essere contattati tramite la chat testuale di Skype.
- Passiamo quindi alla sezione “Choose how you want your button to look” che ci permette di personalizzare l’aspetto grafico del pulsante. Con la prima casella di scelta possiamo scegliere il colore del pulsante (azzurro o bianco) mentre nella seconda casella potremo selezionare l’altezza in pixel del pulsante (variabile da 10 a 32 pixel).
- In base alle scelte effettuate nei passi precedenti verrà definito nella casella “Copy and paste code below” il codice necessario per inserire il pulsante sul sito. Copiamo questo codice ed eventualmente salviamone una copia in un file sul nostro computer.
Dove inserire i pulsanti Skype
Creato il codice del pulsante Skype dovremo andare a collocarlo all’interno del sorgente HTML del sito o del blog su cui vogliamo operare. Nel caso di pagine HTML statiche non ci sono particolari limitazioni ed il codice andrà posizionato nel punto in cui si desidera far comparire il pulsante.
Per i blog, i CMS e più in generale per i siti dinamici il codice andrà inserito solitamente negli elementi fissi del template. In generale una sidebar laterale potrebbe essere una collocazione ideale.
[Photo Credits | Skype.com]
