
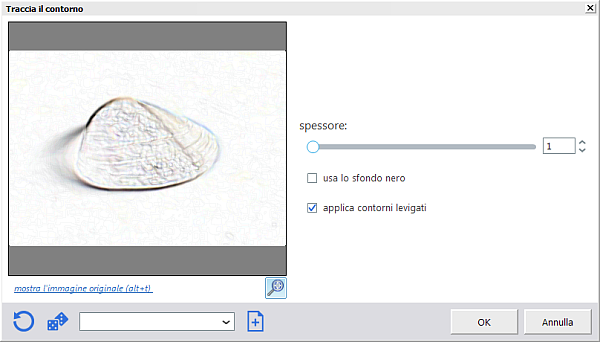
In una immagine è quasi sempre possibile individuare dei bordi, vale a dire delle linee che separano in maniera più o meno netta i vari elementi presenti. Il programma open source Photodemon dispone di diversi strumenti per lavorare sui bordi ed in questa guida in particolare ci soffermeremo sulla funzione denominata “Traccia il contorno”.
bordi
CSS, la proprietà Outline

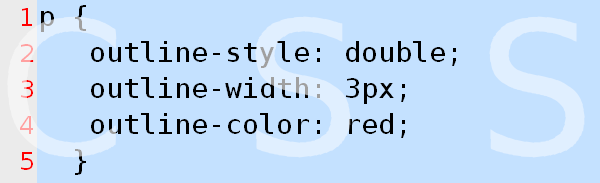
Nelle scorse settimane abbiamo analizzato le proprietà dei fogli di stile CSS dedicate alla gestione dei bordi (border-style, border-color e border-width). In questa guida analizzeremo invece le proprietà della famiglia Outline che hanno diverse analogie con i bordi ma scopi differenti.
CSS, lo spessore dei bordi con border-width

Concludiamo la guida ai bordi nei fogli di stile CSS esaminando la proprietà border-width che come si può facilmente intuire definire lo spessore del bordo. Ricordiamo che nelle precedenti guide abbiamo già analizzato le proprietà border-style (stile del bordo) e border-color (colore del bordo).
CSS, il colore dei bordi con border-color

Da qualche settimana stiamo analizzando le proprietà dei fogli di stile CSS per la gestione dei bordi. Abbiamo inizialmente visto come le proprietà riferite ai bordi riguardino stile (style), colore (color) e spessore (width) e come possano essere espresse in forma sintetica per tutti i bordi o in forma dettagliata per ognuno dei quattro bordi top (alto), bottom (basso), right (destra) e left (sinistra).
CSS, il tipo di bordo con border-style

Alcuni giorni fa abbiamo introdotto l’uso dei bordi nei fogli di stile CSS. Come abbiamo visto in quella occasione le proprietà relativa ai bordi riguardano stile (style), colore (color) e spessore (width). In questa guida analizzeremo più in dettaglio le proprietà dei CSS del tipo border-style che intervengono sullo stile (tipologia) del bordo.
