
In questo post vedremo alcuni utilizzi particolarmente innovativi di jQuery nell’animazione di elementi web.
Fantastico effetto su immagini
Il passaggio del mouse sull’immagine la divide in 4 pezzi si spostano gradualmente verso gli angoli e rivelano un’altra immagine sotto di essa. Un’animazione veramente molto bella e adatta a molti scopi.
Immagini che seguono il mouse in jQuery
Con questa tecnica potretre far seguire a delle immagini i movimenti del mouse. L’effetto è molto bello e con un pò di fantasia è possibile realizzare animazioni veramente belle.
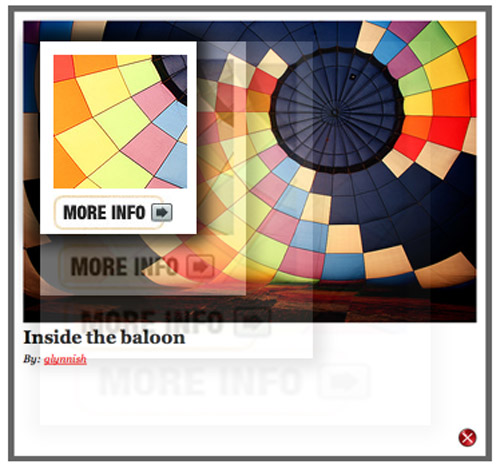
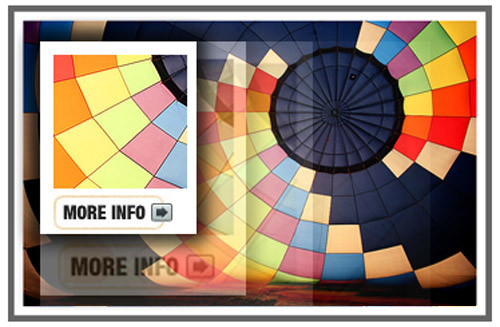
Photo Slider con jQuery
Al click sull’immagine si rivela un area nascosta. Un effetto visivamente molto interessante e con molte applicazioni.
Live Demo
Menu animato in jQuery

Uno splendido esempio di come si può realizzare un menu con le potenzialità offerte da jQuery.
Live Demo
Sbuffi di fumo in jQuery
Il primo esempio è sviluppato da Gaya Kessler, sviluppatore web olandese, che vi mostra come è possibile simulare un simpatico effetto d’animazione con nuvolette che escono da una fabbrica.
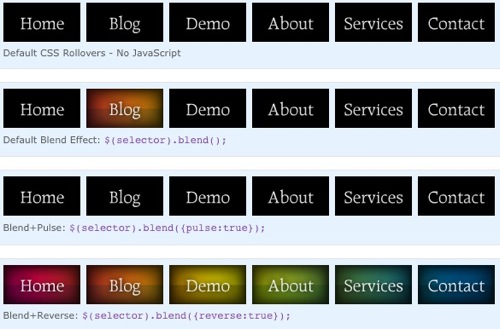
jQuery Blend
Animazione su Testo al passaggio del mouse
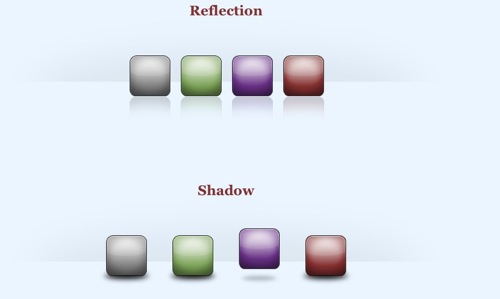
Effetto hover con jQuery
Impariamo a creare dei spettacolari pulsanti, nei quali il riflesso o l’ombra sono dinamiche rispetto al movimento dell’immagine.
Animazione dello sfondo in jQuery
DaTe dinamicità al vostro sito con una bellissima animazione dello sfondo.
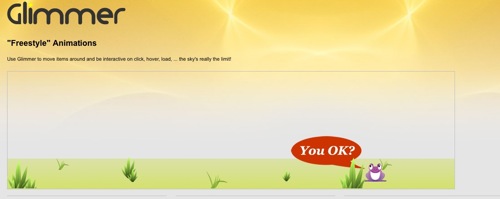
Animazioni con Glimmer

Glimmer è uno strumentoi per la creazione di animazioni Javascript che sfrutta jQuery. Come potete vedere ci sono tre live demo, essi rappresentano solo alcune delle cose che si possono fare con l’applicazione.
Live Demo: Freestyle Sample, Image Sequence Sample, Fade Text Sample
a presto.MrFlock.