
Nella guida ai fogli di stile CSS iniziamo oggi ad analizzare un nuovo gruppo di proprietà relative allo sfondo degli elementi di HTML. Vedremo in particolare come utilizzare la proprietà background-color per impostare il colore di sfondo di una pagina o di alcuni elementi di testo.
Un sfondo con background-color
Come primo caso di esempio supponiamo di voler dare alla pagina HTML uno sfondo uniforme di un determinato colore. Per ottenere questo risultato definiremo la proprietà background-color direttamente per l’elemento <body> di HTML fermo restando che la procedura resta analoga per qualsiasi contenitore. Nel foglio di stile CSS avremo quindi una istruzione di questo tipo:
body {background-color: #ffffcc;}
La proprietà background-color accetta diverse tipologie di valori. Nel nostro esempio il colore è stato indicato attraverso il relativo codice esadecimale ma in alternativa potremmo utilizzare una notazione RGB o anche i nomi dei 16 colori dello standard VGA (aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, purple, red, silver, teal, olive, white e yellow). Di questo argomento abbiamo parlato più diffusamente nel post dedicato ai colori del testo.
Lo sfondo di un elemento di testo
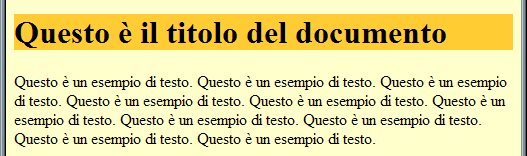
Come secondo esempio supponiamo di voler dare risalto alle intestazioni di un documento HTML attraverso l’uso di un colore differente per lo sfondo. Per l’elemento <h1> di HTML avremo quindi nel foglio di stile una riga di questo tipo:
h1 {background-color: #ffcc33;}
La struttura è analoga a quella vista sopra ed anche in questo caso la proprietà background-color accetta diverse forme di rappresentazione dei colori. Il procedimento è per altro applicabile a molti altri elementi di HTML inclusi i paragrafi di testo <p>. Il risultato finale delle due istruzioni che abbiamo analizzato è visibile nell’immagine che accompagna questa guida.
