
Nota bene, questa guida è relativa solo all’inserimento di un pulsante nell’editor di lavoro in modalità HTML e non va ad intaccare l’editor TinyMCE di wordpres, sulla cui modifica parleremo più avanti.
I pulsanti dell’editor sono piuttosto completi, ma come tutti ben sanno, ognuno ha il proprio metodo di lavoro e vi assicuro i pulsanti personalizzati velocizzano di parecchio il lavoro.
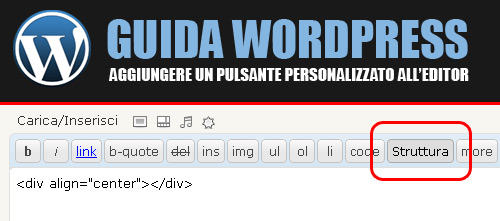
Io per esempio avevo l’abitudine di lavorare in html con la seguente struttura standard:
Chiaramente dopo qualche giorno mi ero stufato di riscrivere ogni volta che volevo pubblicare un post questo codice e quindi ho deciso di creare un pulsante che lo applicasse con un semplice clik.
Lavorando in html non avevo bisogno di andare a creare complesse funzioni per la modifica dell’editor TinyMCE ma, al contrario, mi è bastato modificare un singolo file.
Vediamo come fare per creare il vostro pulsante personalizzato nell’editor di wordpress:
1) Prima di tutto vi servità un programma per accedere al vostro spazio web. Io utilizzo Filezilla, piccolo, veloce e gratuito.
2) Accedete e aprite il file in /wp-includes/js/quicktags.js
Una volta aperto non spaventatevi dal codice che vedrete, è possibile modificare il file praticamente senza nessuna conoscenza di javascript.
3) Ricercate questa stringa:
edButtons[edButtons.length]=new edButton("ed_more","more","","","t",-1);
e subito dopo aggiungete il vostro codice secondo questo schema:
edButtons[edButtons.length]=new edButton("ed_more","Nome Pulsante","Apertura Codice","Chiusura codice","chiusura del pulsante",-1);
Per inserire attraverso un pulsante personalizzato il codice: <div align="center"></div> vi basterà quindi fare:
edButtons[edButtons.length]=new edButton("ed_div","Struttura","","","h",-1);
Cosi come riportato sopra alla prima pressione del pulsante Struttura verrà incollato nell’editor:
div align="center">"
e alla seconda il tag di chiusura
</div>
Se volete che tutto il codice venga riportato in una singola pressione del pulsante vi basterà modificare la stringa cosi:
edButtons[edButtons.length]=new edButton("ed_div","Struttura","","","h",-1);
et voilà. il vostro pulsante personalizzato nell’editor di WordPress è pronto.
