
In questa guida dedicata ai fogli di stile vedremo il funzionamento della proprietà width a cui si ricorre con grande frequenza per definire la larghezza di un elemento. La proprietà width può essere utilizzata per definire una dimensione assoluta (per esempio in pixel) ma anche per definire una larghezza relativa rispetto all’elemento superiore (ad esempio una colonna o l’intera pagina).
La proprietà width nei CSS
Supponiamo di voler ad esempio limitare in larghezza i paragrafi di testo introdotti dal tag <p> e delimitati dal relativo tag di chiusura </p>. Nel foglio di stile andremo ad utilizzare una regola di questo tipo:
p {
width: valore;
}
A seconda della tipologia di valore utilizzato per la proprietà width otterremo comportamenti differenti.
Larghezza fissa e larghezza percentuale
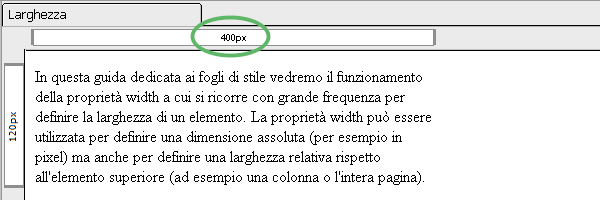
Attribuendo alla proprietà width un valore di lunghezza, questo sarà utilizzato come valore fisso per la larghezza dell’elemento. L’unità di misura più utilizzata in questo contesto è il pixel (px) ma più in generale si potranno utilizzare tutte le unità di misura riconosciute nei fogli di stile (pt, cm, in, mm, pc, em, ex). Se ad esempio consideriamo il codice:
p {
width: 400px;
}
otterremo come risultato di limitare a 400 pixel la larghezza del blocco di testo (v. immagine).
La proprietà width accetta anche un valore percentuale che limita la larghezza ad una frazione di quella dell’elemento superiore; quest’ultimo può essere può essere ad esempio un blocco <div> o più in generale l’intera pagina definita dall’elemento <body>. In questi casi avremo un codice CSS di questo tipo:
p {
width: 85%px;
}
che limita la larghezza all’85% dell’elemento contenitore.
Infine la proprietà width accetta anche il valore auto che utilizza l’intera larghezza disponibile in funzione delle impostazioni dell’elemento superiore.
