
I fogli di stile CSS consentono di associare ad ogni selettore dei bordi; questi ultimi possono essere utilizzati per dare maggiore risalto o riconoscibilità ad una sezione del documento HTML. Graficamente il browser rappresenta un bordo sotto forma di una cornice che racchiude su uno o più lati un dato elemento.
tabelle
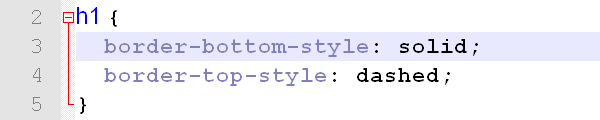
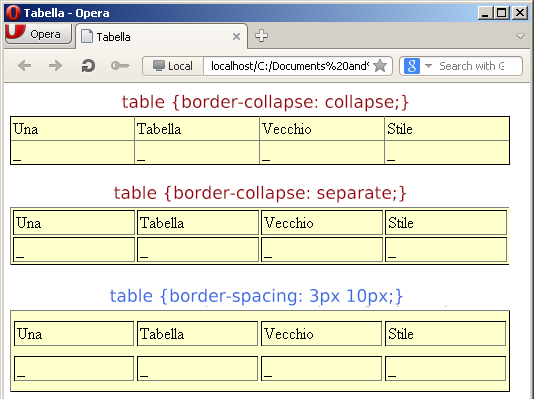
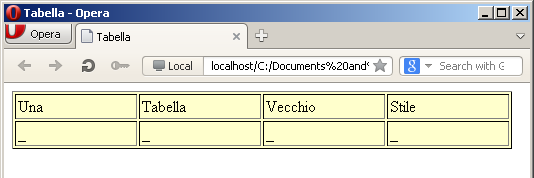
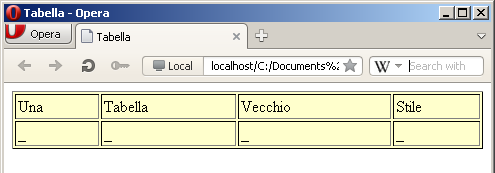
CSS, i bordi delle tabelle

In questa guida torniamo sull’uso dei fogli di stile CSS con le tabelle. Nelle precedenti occasioni abbiamo visto quali siano le proprietà specifiche associabili al tg <table> e quindi l’uso della proprietà table-layout. Ora ci occuperemo invece della gestione dei bordi, elemento che incide notevolmente nell’impostazione grafica delle tabelle.
CSS e tabelle, la proprietà table-layout

Nella precedente guida ai fogli di stile CSS abbiamo introdotto in linea generale le proprietà relative alle tabelle. In questo post analizzeremo più in dettaglio la proprietà table-layout che -come suggerisce il nome- interviene sul modo in cui il browser rappresenterà le tabelle.
Fogli di stile CSS e tabelle

HTML permette di gestire delle tabelle all’interno di un documento utilizzando il tag <table>. Anche questo elemento può essere ampiamente personalizzato con l’uso dei fogli di stile CSS. In questa guida introduttiva vedremo le proprietà dei CSS che possono essere utilizzate nella gestione delle tabelle.
OpenOffice Impress, personalizzare una tabella
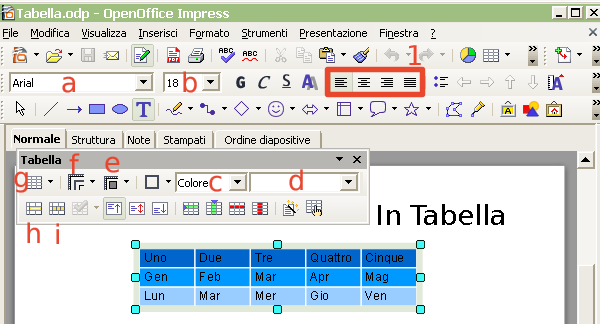
 Nella precedente guida dedicata ad OpenOffice Impress abbiamo visto come creare una tabella da inserire all’interno di una diapositiva. In questa guida torniamo sull’argomento per analizzare sinteticamente gli strumenti che OpenOffice Impress mette a disposizione per personalizzare l’aspetto della tabella.
Nella precedente guida dedicata ad OpenOffice Impress abbiamo visto come creare una tabella da inserire all’interno di una diapositiva. In questa guida torniamo sull’argomento per analizzare sinteticamente gli strumenti che OpenOffice Impress mette a disposizione per personalizzare l’aspetto della tabella.
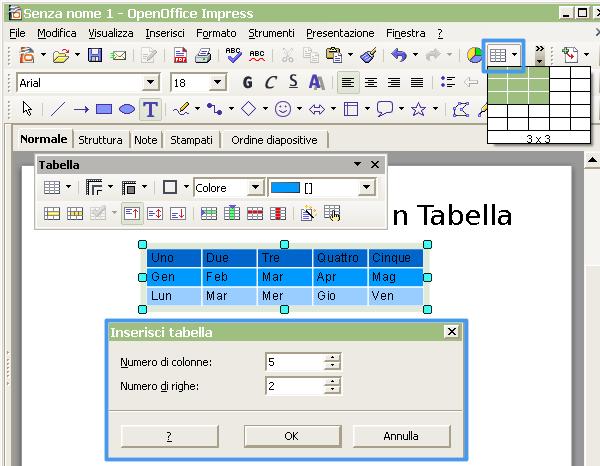
OpenOffice Impress, aggiungere una tabella in una presentazione

Assieme ai grafici di cui abbiamo parlato nelle scorse settimane, le tabelle sono elementi molto utili per rappresentare insiemi di dati all’interno di una presentazione. In queste breve guida vedremo come aggiungere una tabella in una presentazione di OpenOffice Impress.
