
Nella precedente guida ai fogli di stile CSS abbiamo introdotto in linea generale le proprietà relative alle tabelle. In questo post analizzeremo più in dettaglio la proprietà table-layout che -come suggerisce il nome- interviene sul modo in cui il browser rappresenterà le tabelle.
La proprietà table-layout nei CSS
La proprietà table-layout in un foglio di stile CSS può assumere due valori. Nella forma
table {table-layout: auto;}
a table-layout è assegnato il valore ‘auto’ che indica al browser di definire automaticamente il layout della tabella. E’ una soluzione che affida al browser la gestione delle tabelle e che proprio per questa ragione potrebbe produrre risultati leggermente differenti a seconda del browser usato.
Nella forma
table {table-layout: fixed;}
a table-layout è assegnato il valore ‘fixed’ che indica al browser di rappresentare la tabella con le regole definite nel foglio di stile CSS. Questa forma offre evidentemente un maggiore controllo sul risultato finale oltre che una maggiore uniformità tra i diversi browser.
Lo stile di una tabella
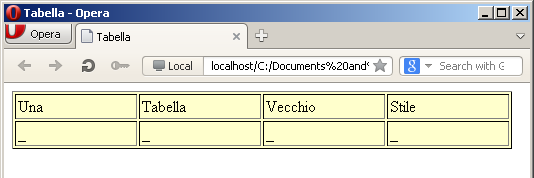
Impostando il valore ‘fixed’ per table-layout è possibile personalizzare le caratteristiche della tabella utilizzando sia le proprietà specifiche del tag <table> sia le proprietà più generali dei fogli di stile. Analizziamo come esempio questo breve spezzone di codice:
table {
table-layout: fixed;
background-color: #ffffcc;
width: 500px;
}
Impostato table-layout su ‘fixed’ in questo esempio abbiamo utilizzato la proprietà background-color per definire il colore di sfondo della tabella. Allo stesso modo si è utilizzato width per fissare la dimensione della tabella a 500 pixel. La proprietà width può essere impostata anche in forma percentuale rispetto ad esempio alla larghezza della pagina nella forma:
width: 85%;
