
In questa guida torniamo sull’uso dei fogli di stile CSS con le tabelle. Nelle precedenti occasioni abbiamo visto quali siano le proprietà specifiche associabili al tg <table> e quindi l’uso della proprietà table-layout. Ora ci occuperemo invece della gestione dei bordi, elemento che incide notevolmente nell’impostazione grafica delle tabelle.
CSS, la proprietà border-collapse
Una prima proprietà che che interviene sui bordi delle tabelle è border-collapse che può essere utilizzata per eliminare lo spazio tra i bordi delle celle. border-collapse può assumere solo due valori; nella forma
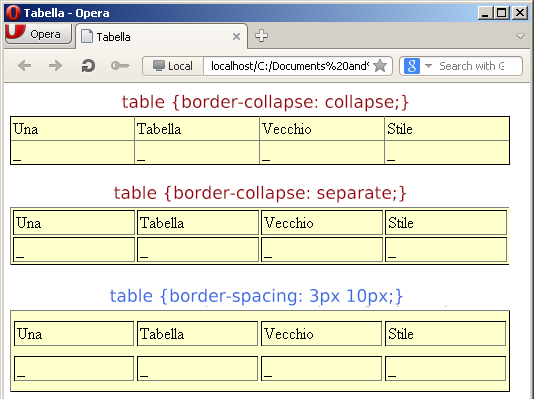
table {border-collapse: collapse;}
il valore collapse indica che il bordo viene fatto ‘collassare’ in una semplice linea e le celle della tabella diventano quindi adiacenti. Nella forma
table {border-collapse: separate;}
il valore separate indica al browser di rappresentare le celle con un bordo di separazione. Nell’immagine che accompagna questa guida è possibile osservare i differenti risultati offerti dalla proprietà border-collapse.
Lo spessore dei bordi con border-spacing
La proprietà border-collapse non definisce alcun valore per lo spessore (spaziatura) dei bordi della tabella. Di questo aspetto si occupa un’altra proprietà dei fogli di stile CSS denominata border-spacing che si presenta in una forma di questo tipo:
table {border-spacing: 3px 10px;}
border-collapse accetta quindi una coppia di valori che nell’ordine rappresentano la spaziatura orizzontale e verticale tra le celle. Nel nostro esempio abbiamo utilizzato due valori espressi in pixel ma in generale si potranno utilizzare tutte le unità di lunghezza accettate nei fogli di stile CSS. Indicando un singolo valore la maggior parte dei browser lo applicherà sia in orizzontale che in verticale.
Anche l’effetto della proprietà border-collapse con i valori di esempio riportati sopra è visibile nell’immagine che accompagna questa guida.
