
Recentemente abbiamo visto le caratteristiche principali del formato SVG (Scalable Vector Graphics), uno standard per la rappresentazione di immagini vettoriali. Abbiamo anche ricordato che le specifiche del formato SVG sono definite dal World Wide Web Consortium (W3C). A questo punto supponendo di aver creato una immagine SVG come possiamo verificare che il relativo codice XML sia conforme allo standard?
Usare il Markup Validation Service per i file SVG
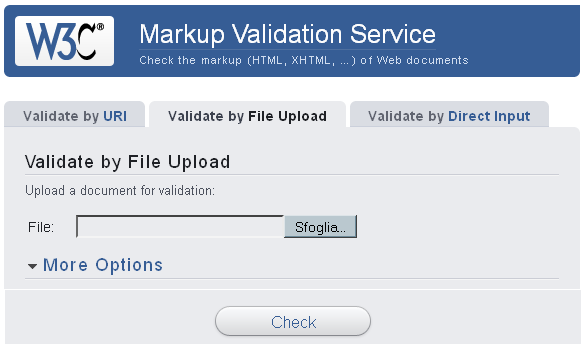
Proprio il W3C mette a disposizione sul proprio sito uno strumento denominato Markup Validation Service che permette di verificare la correttezza formale di molte tipologie di codici. Tra questi ci sono ad esempio l’HTML, i CSS ed anche l’SVG di cui ci stiamo occupando. Come si può vedere nell’immagine il Markup Validation Service è organizzato in tre schede:
- Validate by URI: permette di controllare file già accessibili in rete tramite un indirizzo URI.
- Validate by File Upload: permette di controllare un file caricato sul servizio dal proprio computer.
- Validate by Direct Input: permette di controllare un codice scritto direttamente nel form del servizio.
Nel seguito supporremo di aver scelto la seconda opzione, ma i concetti di base sono analoghi anche negli altri casi.
La verifica di un file SVG
Nella pagine del Markup Validation Service utilizziamo il pulsante “Sfoglia” per individuare il file SVG da validare. Cliccando su “More Options” possiamo eventualmente impostare alcuni parametri aggiuntivi, ma nella maggior parte dei casi non è necessario modificare le impostazione di default. Clicchiamo infine su “Check” per procedere con la verifica.
Dopo pochi secondi verremo portati nella pagina dei risultati dove il codice esaminato sarà indicato come valido (se conforme allo standard SVG) o non valido. In questo secondo caso verranno anche evidenziati gli errori presenti nel codice SVG esaminato in modo da facilitarne la correzione.
[Photo Credits | W3C]
