
Cliccando sul pulsante +1 segnalate di fatto che quello che hai visto ti è piaciuto. Essendo creato da Google e integrabile con analitycs è difficile che questa nuova caratteristica non vada ad influire sul posizionamento o su quanto il sito venga reputato affidabile. Il concetto alla base del nuovo pulsante +1 è molto semplice ma se volete qualche informazione in più, vi lasciamo al video ufficiale google di presentazione alla fine dell’articolo.
L’implementazione è veramente molto semplice, prima di tutto insirete lo script sottostante prima della chiusura del tag . Se siete su piattaforma WordPress lo trovate nel file header.php .
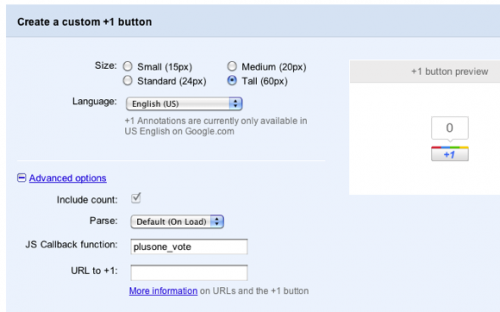
Ora create il vostro pulsante +1 usando il Google creation tool
Nella pagina di creazione cliccate su “Advanced options” e aggiungete nel campo JS Callback function la voce plusone_vote come mostrato nell’immagine sottostante:

Il codice che otterrete sarà simile a questo, copiatelo ed incollatelo dove volete che compaia nel vostro sito. In WordPress solitamente viene messo dopo il the_content(); nel file single.php.
Ora non rimane che aggiungere queste poche righe di codice sotto il primo script che abbiamo inserito.
Questo codice permette di integrare analitycs con la funzionalità +1 di google, registrando e memorizzando le votazioni come “on” in caso di votazione positiva e “off” nel caso il voto venga tolto.
Ecco fatto, avete il vostro primo pulsante +1 e mi raccomando… se questo articolo vi è stato utile cliccate sul +1 appena qui sotto..
Ecco il video ufficiale di presentazione del nuovo pulsante +1 di google:
