
I commenti all’interno di un qualsiasi codice di programmazione sono un elemento prezioso che migliora la leggibilità del sorgente e ne rende più semplice manutenzione e modifica. Questo discorso vale evidentemente anche per i fogli di stile CSS che gestiscono impaginazione e grafica delle pagine web.
Fogli di stile CSS e commenti
Come abbiamo visto recentemente per il codice HTML, anche i fogli di stile CSS possono contenere commenti sotto forma di stringe testuali. L’utilizzo dei commenti è da riferire in particolare ai fogli di stile esterni che normalmente contengono le regole di visualizzazione dell’intero sito e quindi possono risultare anche molto complessi.
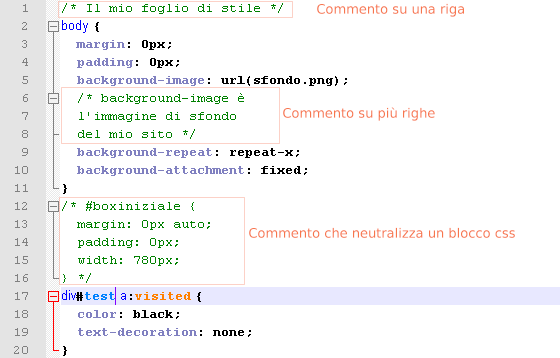
Nei fogli di stile CSS un commento è introdotto dalla dalla coppia di caratteri /* e si conclude con la coppia di caratteri */. Il contenuto compreso tra questi elementi non viene interpretato dal browser e non produce effetti grafici di alcun tipo sulle pagine. Un commento nei fogli di stile CSS può svilupparsi su una sola linea o essere organizzato su più linee per migliorarne la leggibilità. Nell’immagine che accompagna questo post si possono osservare due semplici esempi che si riferiscono a questi casi.
Uso dei commenti nei CSS
Oltre ad essere utilizzati per chiarire il funzionamento del codice CSS, i commenti nei fogli di stile CSS possono assolvere anche funzioni ulteriori esattamente come visto per i commenti in HTML. Un commento in testa o in coda ad un foglio di stile può ad esempio citarne l’autore e spesso indicazioni simili vengono aggiunte automaticamente anche dai programmi per il webdesign.
Un commento nei fogli di stile CSS può infine essere utilizzato anche per neutralizzare una parte del codice in modo che resti presente nel file ma non venga interpretata dal browser. Un uso di questo tipo è mostrato nell’immagine di apertura.
