
Il codice HTML che sta dietro alle pagine web è spesso caratterizzato da una notevole complessità che ne rende difficile l’interpretazione. Proprio come avviene nei linguaggio di programmazione propriamente detti, anche HTML permette di inserire nel codice dei commenti che ne migliorano la leggibilità ed il riconoscimento delle funzioni.
Commenti nel codice HTML
I commenti nel codice HTML vengono completamente ignorati dal browser mentre sono chiaramente visualizzabili nel sorgente della pagina (in Firefox ad esempio vi si accede con la combinazione di tasti CTRL+u). Attraverso i commenti è possibile aggiungere informazioni che rendano più chiara la struttura della pagina nell’ottica di doverla nuovamente modificare magari a distanza di molto tempo da quando se ne è definita la struttura. Allo stesso modo i commenti possono essere utilizzati per spiegare il funzionamento di uno script o per facilitare l’individuazione degli elementi della pagina come una sidebar o il footer.
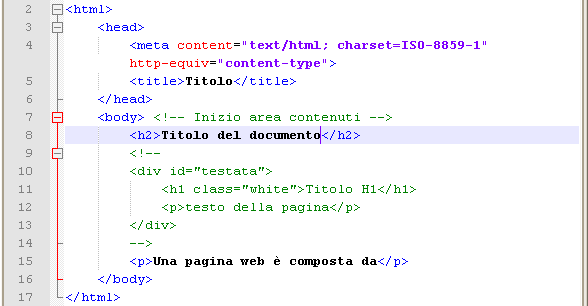
I commenti nel codice HTML sono introdotti da <!- – e sono chiusi da – -> . Qualsiasi elemento su una o su più righe incluso in questi elementi non verrà interpretato dal browser restando quindi dietro le quinte della pagina.
Altri usi dei commenti nel codice HTML
Oltre all’uso canonico di documentazione del codice, i commenti in HTML si prestano anche ad usi più particolari. Nell’immagine che accompagna questo post ad esempio un commento è stato utilizzato per “neutralizzare” uno spezzone di codice HTML (la parte inclusa nel DIV “testata”). In qualsiasi momento questa parte del codice potrà essere resa nuovamente visibile eliminando i marcatori di inizio e fine commento.
I commenti nel codice HTML possono a volte essere utilizzati anche lato server. Il tag MORE che abbiamo visto in opera in WordPress e Blogger sfrutta proprio questo principio. Analoga cosa accade con con i comandi Server Side Includes.
