
Completiamo con questo post il percorso introduttivo sulle modalità d’uso dei fogli di stile CSS all’interno dei documenti HTML. Nelle precedenti occasioni abbiamo visto l’uso dei CSS in linea e dei fogli di stile interni. Resta quindi da esaminare il caso dei fogli di stile esterni.
I vantaggi di un CSS esterno
Quando una pagina HTML richiama un foglio di stile esterno si ottiene un completo disaccoppiamento tra il contenuto della pagina (il file HTML) e il contenitore stilistico che ne definisce l’aspetto (il foglio di stile). Come abbiamo già visto in altre occasioni questa soluzione offre notevoli vantaggi a cominciare da una gestione centralizzata degli stili.
Diverse pagine HTML (o un intero sito) possono condividere il medesimo foglio di stile esterno. In questo modo modificando il foglio di stile le modifiche apportate saranno automaticamente trasferite a tutte la pagine mantenendone coerenza grafica e di impaginazione.
Dichiarare un foglio di stile CSS esterno
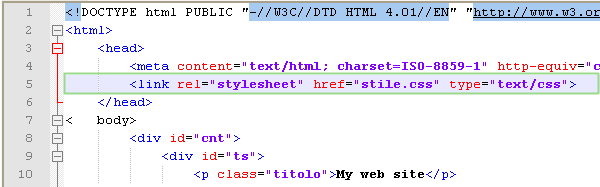
Supponiamo che stile.css sia un foglio di stile già impostato e di volerne dichiarare l’uso all’interno di una pagina HTML. Anche questo caso l’istruzione relativa al caricamento del CSS esterno andrà inserita nella sezione <head> del listato HTML (v. immagine). Utilizzeremo a questo scopo una riga del tipo:
<link rel=”stylesheet” href=”stile.css” type=”text/css”>
In questa forma si assume che il file stile.css sia posizionato nella stessa directory che conterrà anche il file HTML. Quando questa condizione non è vera occorrerà precisare un percorso relativo o assoluto. Vediamo qualche esempio:
- href=”/foglio/stile.css” carica il file stile.css dalla sotto-directory foglio.
- href=”/../stile.css” carica il file stile.css dalla directory superiore.
- href=”http://example.com/stile.css” carica il file stile.css attraverso un percorso assoluto che può anche fare riferimento ad un sito esterno.
