
Proseguiamo con la serie dei post introduttivi all’uso dei fogli di stile CSS analizzando una seconda modalità d’uso di questo potente strumento. Abbiamo già visto come gli elementi di stile possano essere introdotti localmente (CSS in linea) mentre in questo post vedremo come introdurre ed impostare un foglio CSS interno (o incorporato) in un documento HTML.
CSS interno al documento HTML
Un foglio di stile interno ad un documento HTML permette di definire un insieme uniforme di regole di stile che si applicano a tutto il documento stesso. Ad esempio dimensioni, tipologia e colore dei caratteri possono essere definite nel CSS ed applicarsi coerentemente a tutti gli elementi della pagina senza doverli ridefinire localmente. Con questo metodo inoltre se si decide in seguito di cambiare lo stile della pagina sarà sufficiente modificare la sola parte relativa al CSS.
Fatta questa premessa vediamo come muoversi nella pratica. Le istruzioni del foglio di stile vanno collocate all’interno del blocco <head> e sono a loro volta contenute all’interno di un blocco <style>. Ogni regola del foglio di stile si apre con l’elemento di HTML a cui la regola è riferita seguito dai parametri che ne definiscono le caratteristiche racchiusi tra parentesi graffe.
Un esempio di foglio di stile incorporato
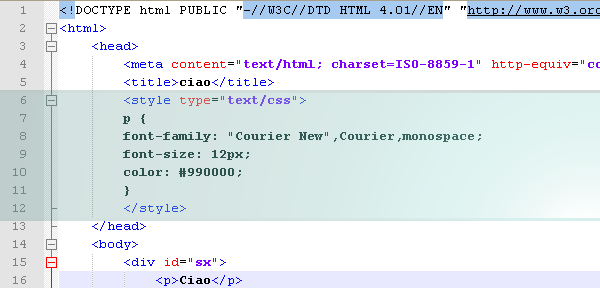
Per meglio capire questa logica facciamo riferimento all’immagine che accompagna questo post. Vediamo che il foglio di stile CSS è introdotto dalla riga
<style type=”text/css”>
ed è chiuso dal relativo elemento di chiusura
</style>
Il nostro foglio di sile di esempio definisce per semplicità una sola regola che descrive le caratteristiche dei paragrafi di testo <p> del documento:
p {
font-family: "Courier New",Courier,monospace;
font-size: 12px;
color: #990000;
}
All’interno delle parentesi graffe i vari parametri sono separati da un punto e virgola. Per renderne più semplice la lettura possono anche essere posti su righe separate. Nel nostro semplice esempio con font-family definiamo il tipo di carattere, con font-size la sua dimensione e con color il colore del testo.
