
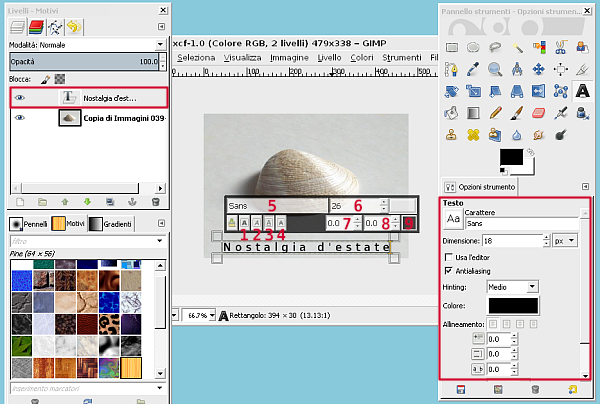
Molte immagini specie quando usate su Internet sono arricchite da testo. Questa soluzione può ad esempio essere utilizzata per indicare il copyright dell’immagine o con funzione di didascalia. Il programma opensource GIMP offre strumenti molto completi per aggiungere testo alle immagini.
testo
CSS, testo giustificato con i fogli di stile

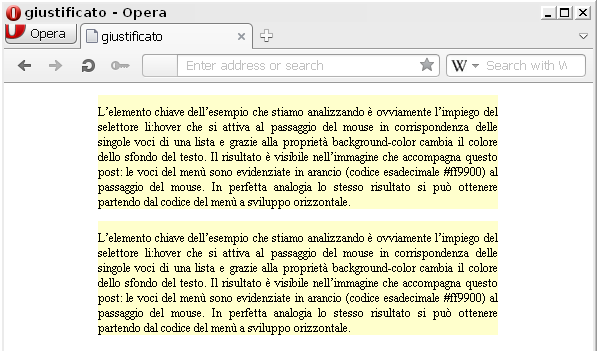
In un documento HTML a volte si è interessati a ricreare una impaginazione che richiami un libro o un articolo di giornale. In questi casi è spesso necessario giustificare i paragrafi di testo in modo da allinearne i margini a destra ed a sinistra. Questo risultato può essere facilmente ottenuto attraverso i fogli di stile CSS.
Guida CSS, il colore del testo con color

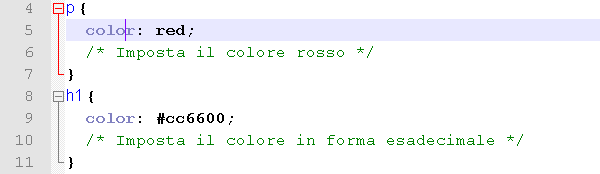
I fogli di stile CSS permettono di intervenire su una molteplicità di aspetti degli elementi di testo. In questa guida vedremo come utilizzare la proprietà color per attribuire un colore ad un elemento testuale di una pagina HTML. Si tratta evidentemente di una delle proprietà più utilizzate per personalizzare un documento e migliorarne la leggibilità.
CSS, la spaziatura dei caratteri con letter-spacing

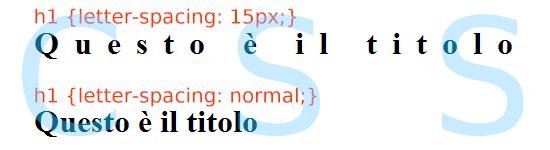
Da qualche tempo stiamo analizzando l’uso dei fogli di stile CSS per la formattazione del testo nei documenti HTML. In questa guida analizzeremo l’uso della proprietà letter-spacing per gestire la spaziatura dei caratteri, vale a dire la distanza tra due lettere successive non separate da spazi.
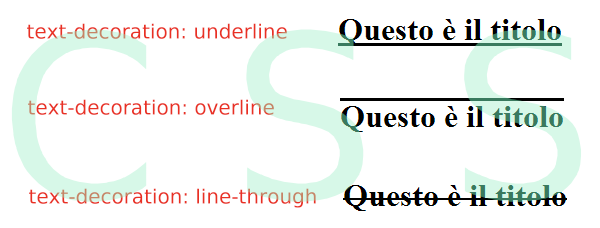
CSS, testo sottolineato con text-decoration

Da qualche tempo stiamo analizzando l’uso dei fogli di stile CSS per il trattamento del testo. Nelle precedenti guide abbiamo ad esempio visto come rappresentare il testo in grassetto o in corsivo. In questa guida vedremo come utilizzare la proprietà text-decoration per ‘decorare’ il testo con effetti come sottolineato o barrato.
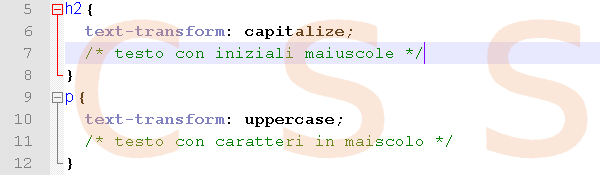
CSS, maiuscole e minuscole con text-transform

Proseguiamo la serie di guide dedicate al trattamento del testo tramite i fogli di stile CSS. Nella precedente occasione abbiamo visto come utilizzare la proprietà font-variant per creare l’effetto ‘maiuscoletto’. Sempre in tema di maiuscole e minuscole analizzeremo ora la proprietà text-transform.
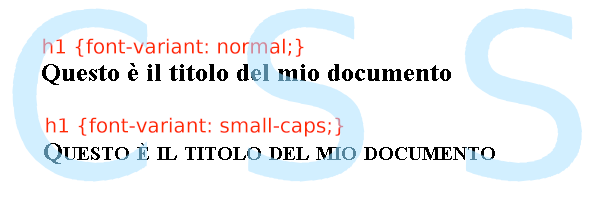
Guida CSS, il maiuscoletto con font-variant

Proseguiamo con questa guida ad analizzare gli aspetti della formattazione del testo attraverso i fogli di stile CSS. In particolare vedremo come sia possibile utilizzare la proprietà font-variant per applicare ad un selettore l’effetto “maiuscoletto”.
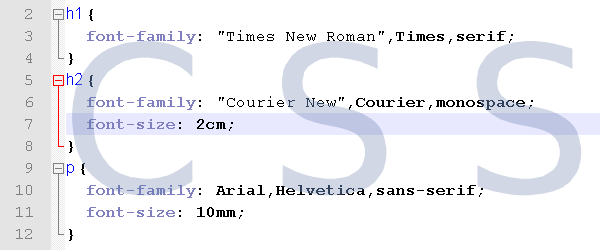
Guida CSS, la dimensione del testo

Riprendiamo con questa guida la serie dei post dedicati alla gestione del testo tramite i fogli di stile CSS. Nella precedente occasione abbiamo visto come utilizzare la proprietà font-family per sceglier il tipo di carattere da utilizzare mentre in questa guida vedremo come gestire nel CSS la dimensione dei caratteri.
