
Proseguiamo con questa guida ad analizzare gli aspetti della formattazione del testo attraverso i fogli di stile CSS. In particolare vedremo come sia possibile utilizzare la proprietà font-variant per applicare ad un selettore l’effetto “maiuscoletto”.
Il maiuscoletto nei CSS
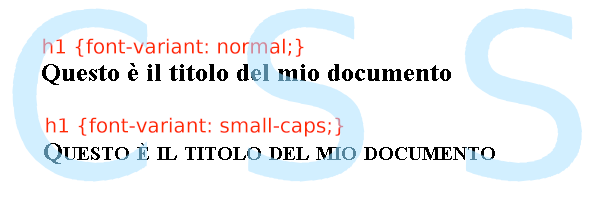
Il tipografia il maiuscoletto è una particolare rappresentazione del testo usata con finalità grafiche o per migliorare la leggibilità delle parole. Nel maiuscoletto i caratteri maiuscoli sono rappresentati con la relativa lettera maiuscola mentre i caratteri minuscoli vengono rappresentati con le corrispondenti lettere maiuscole ridotte però in altezza. Nell’immagine che apre questo post è possibile osservare lo stesso testo scritto convenzionalmente ed in maiuscoletto.
L’effetto maiuscoletto è supportato da molti programmi di videoscrittura (come OpenOffice Writer) ma può essere facilmente implementato anche nei fogli di stile CSS associati ad una pagina web.
La proprietà font-variant in CSS
Come abbiamo già accennato il maiuscoletto in CSS è associato alla proprietà font-variant e si applica tipicamente ai selettori HTML che individuano elementi di testo o blocchi. Osserviamo un breve estratto di codice:
h1 {
font-variant: small-caps;
}
La proprietà font-variant può assumere solo due valori:
- normal: è il valore predefinito e lascia il testo nel suo aspetto normale. Può essere omesso a meno che nel contesto gerarchico del foglio di stile non occorra forzare la visualizzazione normale del testo.
- small-caps: indica al browser di rappresentare il testo in maiuscoletto.
La maggior parte dei browser recenti gestiscono correttamente il valore small-caps della proprietà font-variant. Nei browser che non supportano questa indicazione ed in quelli che non gestiscono i fogli di stile il testo verrà rappresentato nella sua forma normale.
