
Cercate di non esagerate nell’utilizzo di jQuery, non riempite le pagine di effetti perchè otterrete infatti l’effetto contrario a quello cercato. Provate a gurdare anche queste tecniche per fare animazioni con jQuery.
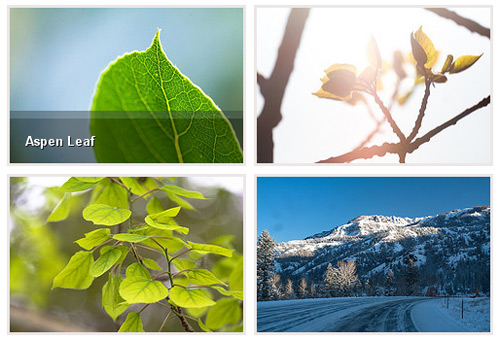
jQuery Captify Plugin
Captify è un plug-in per JQuery scritto da Brian Reavis per la visualizzazione delle discalie sulle immagini in comparsa con metodo rollover. Testato su Firefox, Chrome, Safari ed Explorer.

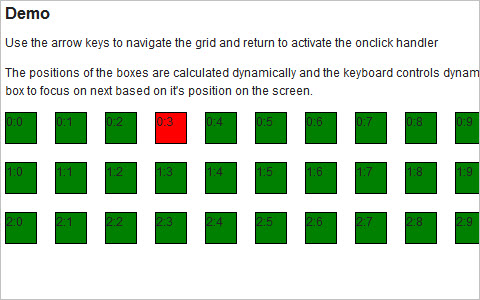
jQuery navigazione attraverso tastiera
Navigare il sito con la tastiera? se volete questa funzionalità questo è la tecnica perfetta…

Contextual Slideout Tips With jQuery & CSS3
Al click si aprono con effetto slideout dei box, più facile da vedere che da spiegare..

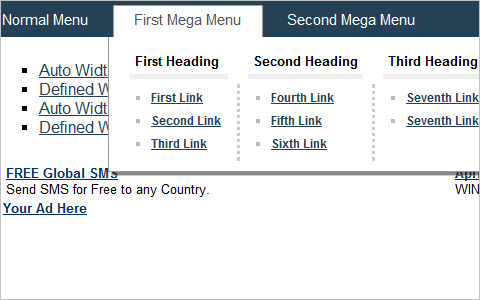
jQuery mega menu
Fare un menu a sottolivelli multipli con i css è molto complicato, provate con jQuery…

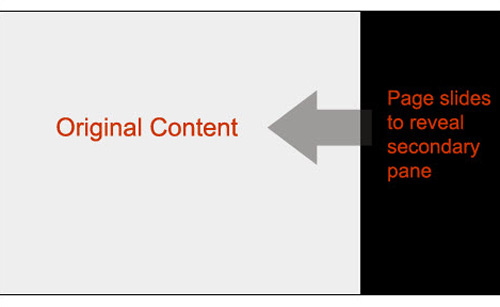
jQuery pageSlide Plug-in
Un plug-in che fà slittare la pagina a lato, mostrandone una parte nascosta.

Sponsor Wall in jQuery
Un’ottima soluzione per qualsiasi sito che necessiti di una soluzione semplice e visivamente di impatto per mostrare gli sponsor.

Animate Panning Slideshow with jQuery
Un semplice slideshow con un bel metodo di transizione delle immagini. Niente di originalissimo ma fa bella figura.
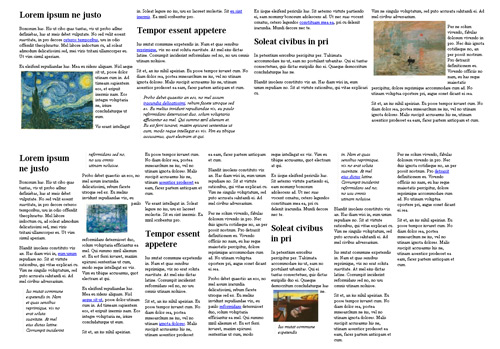
Layout multicolonna in jQuery
Creare layout complessi può essere complicato con i css… allora prova con jQuery.

jQuery Quicksand plugin
Riordinare e filtra gli elementi in una pagina con una splendida animazione…

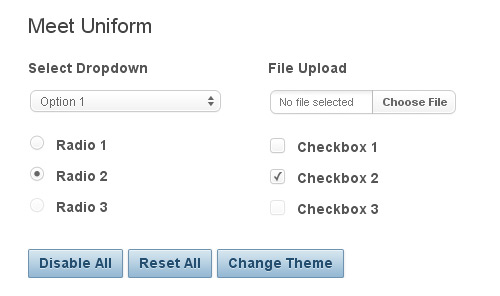
Form “sexy” con jQuery
Dite addio a quelle brutte e grigie form html….