
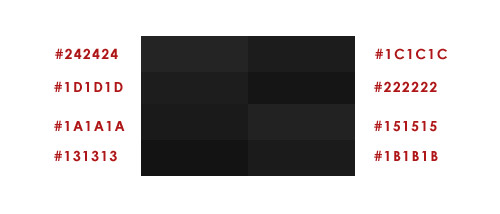
In pratica basta utilizzare otto gradazioni di colore disposte in un ordine ben preciso.
Se vi ricordate tempo fà avevo realizzato un tutorial photoshop su come creare pattern floreali per Photoshop, questo è decisamente più semplice in quanto non partiremo da un immagine ma disegneremo tutto a mano.
Procedura
1) Aprite un nuovo documento di Photoshop di dimensione 4×4 pixel.
2) Zommate al massimo sul documento, ( premete CTRL e + ) Photoshop arriva fino ad un ingrandimento del 3200%.
3) Ora vi sarà molto semplice selezionare le zone da colore, in totale sono 8 parti da colorare come nello schema riportato nell’immagine sottostante:

Vi mostro come colorare una di queste zone, il procedimento è indentico per le altre sette:
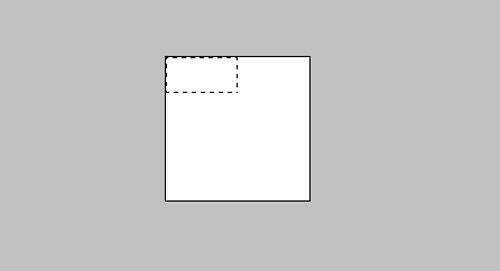
4) selezionate lo strumento “Selezione Rettangolare” ![]() e selezionate un pixel in verticale e due in orizzontale come in figura
e selezionate un pixel in verticale e due in orizzontale come in figura

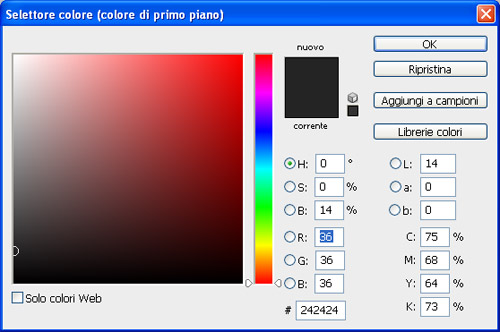
5) Ora selezionate lo strumento “Secchiello” ![]() impostate come colore il primo a sinistra che trovate nello schema cromatico qui sopra:
impostate come colore il primo a sinistra che trovate nello schema cromatico qui sopra:

6) Quindi con lo strumento “Secchiello” attivato cliccate dentro la selezione per colorarla.

7) Ripetete i punti 4-5-6 per gli altri 7 pezzi
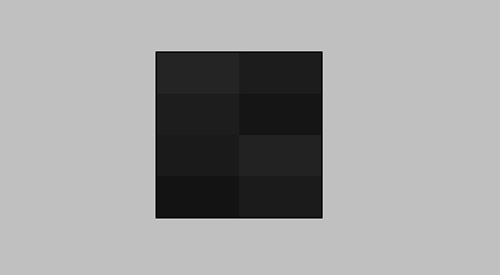
8) Una volta finito dovreste aver ottenuto il vostro pattern al Carbonio pronto per l’uso.

Definire il Pattern
Una volta terminata la creazione andate in Modifica –> Definisci Pattern [Edit -> Define Pattern ] ed inserite il nome che più vi piace.

a presto.MrFlock.
