
Da qualche tempo stiamo analizzando l’uso dei fogli di stile CSS per il trattamento del testo. Nelle precedenti guide abbiamo ad esempio visto come rappresentare il testo in grassetto o in corsivo. In questa guida vedremo come utilizzare la proprietà text-decoration per ‘decorare’ il testo con effetti come sottolineato o barrato.
text-decoration nei fogli di stile
Come consuetudine consideriamo il seguente frammento di codice CSS:
h1 {
text-decoration: overline;
/* sottolinea il testo */
}
Questa formulazione indica al browser che i titoli di livello H1 dovranno essere sottolineati. A questo risultato si perviene utilizzando proprio la proprietà text-decoration abbinata al valore ‘overline’. text-decoration tuttavia può essere utilizzata anche per generare altri effetti utili ad evidenziare alcuni elementi del testo.
I cinque valori di text-decoration
Nei fogli di stile CSS text-decoration può assumere 5 diversi valori a seconda del risultato che si desidera ottenere. Vediamo in dettaglio:
- text-decoration: none; | non applica alcuna decorazione al testo. Può essere omesso a meno che non si voglia sovrascrivere nel CSS una direttiva di livello superiore.
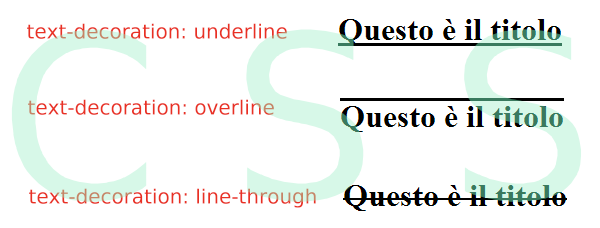
- text-decoration: underline; | come accennato indica al browser di sottolineare il testo.
- text-decoration: overline; | si può considerare la versione duale di underline ed indica al browser di rappresentare il testo con una linea superiore.
- text-decoration: line-through; | genera un testo barrato, attraversato cioè da una linea orizzontale a metà altezza.
- text-decoration: blink; | genera un testo lampeggiante.
Il valore underline della proprietà text-decoration è spesso utilizzato per dare evidenza ai titoli che compongono un documento HTML. Il valore blink è invece solitamente poco utilizzato perché rende più difficoltosa la lettura del testo.
