
La piattaforma WordPress offre notevoli possibilità di personalizzazione che riguardano sia le funzione del CSM che il suo aspetto. La modifica dei temi è una delle esigenze più sentite dagli utenti ma al tempo stesso va affrontata con qualche precauzione. L’uso di un tema child permette di personalizzare l’aspetto di WordPress senza compromettere i file originali.
Il tema child per personalizzare WordPress
Modificare un tema WordPress intervenendo ad esempio sul suo foglio di stile è una pratica solitamente sconsigliabile. Procedendo in questo modo infatti le modifiche sovrascrivono il file originale rendendo molto più complicata una eventuale marcia indietro. Creando un tema child (che potremmo tradurre come “tema derivato”) avremo la possibilità di personalizzare l’aspetto di WordPress mantenendo intatto il tema di partenza.
Per creare un tema child di WordPress sarà anzitutto necessario disporre di un accesso FTP allo spazio di hosting che contiene l’installazione di WordPress. Data la necessità di creare file e cartelle sarà anche necessario, come spiega la stessa documentazione di WordPress, disporre dei permessi di scrittura.
Creare un tema child per WordPress
Tramite un client FTP accediamo alla directory wp-content/themes. Al suo interno troveremo una cartella per ogni tema installato. Supponiamo ora che miotema sia la cartella che contiene il tema da modificare, procediamo allora creando in wp-content/themes una nuova cartella denominata miotema-child che conterrà il tema child. Questa forma suggerisce a WordPress che il nuovo tema deriva da un tema già installato.
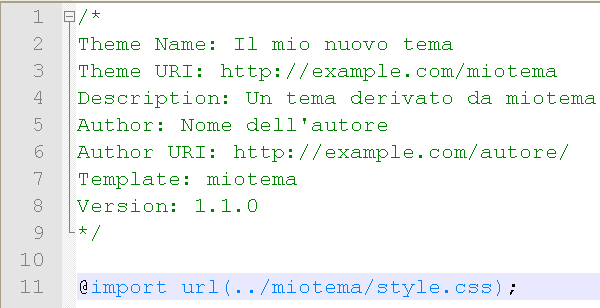
Entriamo ora nella cartella miotema-child del tema child e creiamo al suo interno un nuovo file denominato esattamente style.css. Questo file rappresenta il foglio di stile che verrà usato nel nuovo tema (v. immagine) e dovrà iniziare con le seguenti righe:
/*
Theme Name: Il mio nuovo tema
Theme URI: http://example.com/miotema
Description: Un tema derivato da miotema
Author: Nome dell’autore
Author URI: http://example.com/autore/
Template: miotema
Version: 1.1.0
*/
Il contenuto delle righe dovrà evidentemente essere personalizzato al proprio caso. Theme Name e Template sono comunque gli unici due campi obbligatori che devono essere necessariamente compilati.
Sempre in style.css e prima di ogni altra istruzione inseriamo ora la riga
@import url(../miotema/style.css);
che in una installazione standard richiama come modello base quello del tema originale.
A questo punto il nuovo tema child sarà elencato nel pannello di amministrazione di WordPress (in “Apparance > Themes”) e potrà essere modificato con gli strumenti della piattaforma.
